Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vue.js
- 레이아웃쪼개기
- javascript
- click and drag
- const 단언문
- JS console
- utilty type
- 티스토리꾸미기
- Chart.js
- typescript
- NonNullable
- 2022
- 누구나 자료구조와 알고리즘
- 성능최적화
- CSS
- reactjs
- React Native
- returnType
- 타입스크립트
- 개발콘텐츠
- 리액트
- 커스텀
- 공통컴포넌트
- 폰트적용하기
- react
- 제네릭
- TSDoc
- 반복줄이기
- 타입좁히기
- React.js
Archives
- Today
- Total
몽땅뚝딱 개발자
[Vue.js] Local Storage로 입력정보 유지 본문
다른 페이지를 가거나 뒤로 가기를 했을 때도 입력 정보를 유지하기위해 Local Storage를 사용했다.
항상 쿠키를 사용해서 구현했다가 이번엔 다르게....
◽ 로컬스토리지와 쿠키의 차이는 뭘까?
| Cookie | Local Storage | |
| 용량 | 쿠키 하나 당 최대 4KB | 최대 5MB |
| 저장유형 | 문자열만 저장 가능 | - Primitives Type(원시 타입) ex) Boolean, number, String, null, undefined 등) - Object |
| 만료기준 | - 만료기한이 있는 키-값 저장소이다. | - 자바스크립트 코드를 통해 삭제해야한다. - 자동으로 삭제되지 않는다. - 캐시를 삭제하는 경우 삭제된다. |
| 저장되는 위치 | - 웹브라우저에 따라 다르다. - 내 컴퓨터에 물리적 위치에 저장된다. ex) C:\Users\~\Chrome\~\Local Storage |
- window 객체의 localStorage에 위치한다. - 브라우저 단위로 로컬스토리지의 값이 공유된다. (브라우저의 '탭' 마다 존재하는건 세션스토리지) |
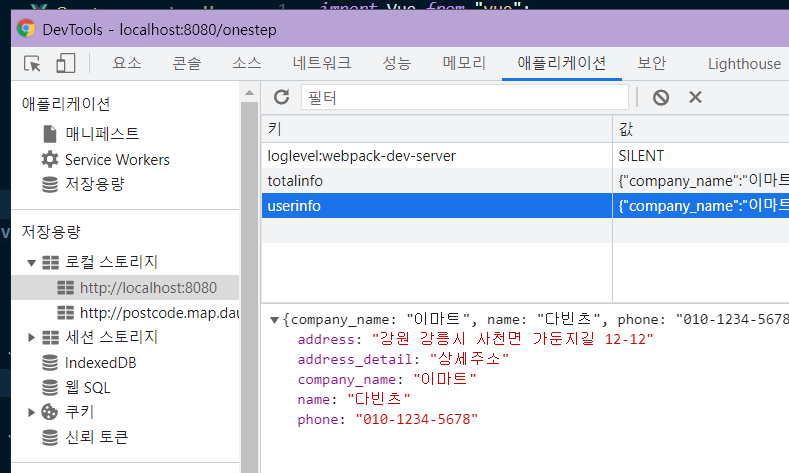
◽ 로컬스토리지 보기

◽ 로컬스토리지 다루기
localStorage.setItem(key, value); // 로컬 스토리지에 저장
localStorage.getItem(key); // 데이터 조회
localStorage.removeItem(key); // 키에 해당되는 데이터 삭제
localStorage.clear(); // 저장소 데이터 전체 삭제
◽ Vue에서 사용
[1단계: 저장하기]
// 저장이 되어야하는 시점에 setItem()을 사용하여 저장한다.
// setItem('저장할 이름', 저장할 데이터)
const totalInfo = {
// 정보들..
}
localStorage.setItem("totalinfo", JSON.stringify(totalInfo));
[2단계: 불러오기]
data() {
return {
// getItem()을 사용하여 조회한다.
// 해당 키에 값이 없는 경우 ""로 할당한다.
userInfo: JSON.parse(localStorage.getItem("totalInfo")) || "",
};
},
[3단계: 데이터 바인딩]
// 필요한 곳에서 사용한다.
// data 옵션에서 값을 선언한 후, mounted hook에서 해당 필드에 바인딩해주었다.
mounted() {
this.company_name = this.userInfo.company_name || "";
this.address = this.userInfo.address || "";
},
출처 및 참조
쿠키 vs 로컬스토리지: 차이점은 무엇일까?
localStorage 이란?!
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > Vue.js' 카테고리의 다른 글
| [Vue.js] checkbox, radio, select 값 가져오기 / 기본값 설정 (0) | 2021.11.17 |
|---|---|
| [Vue.js] json 파일 읽어오기 (0) | 2021.11.17 |
| [Vue.js] v-model로 한글입력값 binding 시 타이밍 맞추기 (0) | 2021.11.11 |
| [Vue.js] Vue의 라이프사이클 (0) | 2021.11.09 |
| [Vue.js] Vue 프로젝트 빌드 후 웹서버로 실행하기 (0) | 2021.10.02 |
Comments


