Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- typescript
- reactjs
- javascript
- React Native
- CSS
- 개발콘텐츠
- utilty type
- vue.js
- 폰트적용하기
- JS console
- React.js
- 타입좁히기
- 레이아웃쪼개기
- 타입스크립트
- TSDoc
- 2022
- click and drag
- 공통컴포넌트
- 누구나 자료구조와 알고리즘
- react
- returnType
- 제네릭
- 티스토리꾸미기
- 성능최적화
- 반복줄이기
- NonNullable
- const 단언문
- 리액트
- Chart.js
- 커스텀
Archives
- Today
- Total
몽땅뚝딱 개발자
[Vue.js] checkbox, radio, select 값 가져오기 / 기본값 설정 본문
자바스크립트의 경우 클릭한 값을 찾을 때 for, foreach를 사용하여 엘리먼트를 찾아야한다.
Vue는 v-model을 사용하여 클릭 시 data에 바로 값이 바인딩되기 때문에 굉장히 편리하게 찾을 수 있다.
값 할당하기
클릭한 input 엘리먼트의 value가 data()에 선언된 'prodArr'이라는 배열에 삽입된다.
<template>
...
<!-- v-for로 데이터를 가져와 출력하는 부분 -->
<!-- 체크박스 클릭 시 v-model을 사용하여 'prodArr'이라는 배열에 값을 할당한다. -->
<li class="prod" v-for="(item, index) in prods" :key="index">
<input type="checkbox" v-model="prodArr" :value="item.name" />
</li>
...
</template><script>
...
data: () => {
prodArr: [], // 선택된 input의 value를 담는 배열
}
</script>
기본값 설정
v-model을 사용하는 경우 "checked"를 사용할 수 없다.
그래서 기본값을 세팅할 때는 v-model에 연결된 데이터에 input의 value를 미리 넣어두면 체크된 상태가 된다.
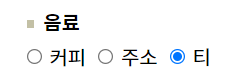
◽ radio, select의 경우
<div>
<p>음료</p>
<div>
<input type="radio" v-model="selectedDrink" value="coffee" id="coffee" />
<label for="coffee">커피</label>
<input type="radio" v-model="selectedDrink" value="juice" id="juice" />
<label for="juice">주소</label>
<input type="radio" v-model="selectedDrink" value="tea" id="tea" />
<label for="tea">티</label>
</div>
</div><script>
...
data: () => {
// 선택된 input의 value를 담는 변수
// 초기화를 'tea'로 설정하였고, value="tea"인 radio가 기본값으로 선택된다.
selectedDrink: 'tea',
}
</script>

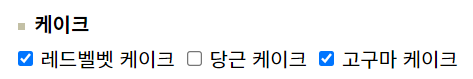
◽ checkbox의 경우
<div>
<p>케이크</p>
<div>
<input type="checkbox" v-model="selectedCake" value="cake_1" id="cake_1" />
<label for="cake_1">레드벨벳 케이크</label>
<input type="checkbox" v-model="selectedCake" value="cake_2" id="cake_2" />
<label for="cake_2">당근 케이크</label>
<input type="checkbox" v-model="selectedCake" value="cake_3" id="cake_3" />
<label for="cake_3">고구마 케이크</label>
</div>
</div><script>
...
data: () => {
// 선택된 input의 value를 담은 배열
// 체크박스는 다중 값을 선택할 수 있기때문에 배열([]) 형태이다.
// value가 "cake_1", "cake_3"인 input이 기본값으로 선택된다.
selectedCake: ['cake_1', 'cake_3'],
}
</script>

참고
폼 입력 바인딩 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > Vue.js' 카테고리의 다른 글
| [Vue.js] 디렉티브(Directive) - (1) (0) | 2021.11.30 |
|---|---|
| [Vue.js] 체크박스 선택 시 효과주기 (0) | 2021.11.27 |
| [Vue.js] json 파일 읽어오기 (0) | 2021.11.17 |
| [Vue.js] Local Storage로 입력정보 유지 (1) | 2021.11.13 |
| [Vue.js] v-model로 한글입력값 binding 시 타이밍 맞추기 (0) | 2021.11.11 |
Comments


