| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 성능최적화
- 커스텀
- javascript
- 폰트적용하기
- React.js
- utilty type
- react
- 제네릭
- typescript
- const 단언문
- 누구나 자료구조와 알고리즘
- reactjs
- Chart.js
- 타입좁히기
- TSDoc
- React Native
- 반복줄이기
- returnType
- 티스토리꾸미기
- 2022
- CSS
- 타입스크립트
- JS console
- click and drag
- 레이아웃쪼개기
- NonNullable
- vue.js
- 공통컴포넌트
- 개발콘텐츠
- 리액트
- Today
- Total
몽땅뚝딱 개발자
[Vue.js] Vue의 라이프사이클 본문
◽ Vue의 생애
Vue 인스턴스는 생성(create) > 부착(mount) > 업데이트(update) > 해체(destroy) 4가지 과정을 거친다.
◽ 라이프사이클 Hook이란?
사용자가 특정단계에서 자신의 코드를 추가할 수 있는 함수같은 것이다.
공식문서에서도 Hook을 설명하며 Type을 따로 명시했는데 모두 function으로 정의되어 있다.
주요 HOOK
◽ Step 1. 생성단계
라이프사이클 중에서 가장 처음 실행된다.
이 단계는 컴포넌트가 DOM에 추가되기 전이므로 *this.$el을 사용할 수 없고 돔에 접근할 수 없다.
* $el: Vue 인스턴스가 관리하는 컴포넌트 인스턴스인 루트 DOM 요소
beforeCreate
data와 events가 세팅되지 않은 시점이기때문에 접근할 수 없다.
created
data와 events가 활성화되어 접근할 수 있다.
◽ Step 2. 부착단계, DOM 삽입단계
이 단계는 초기 렌더링 직전에 컴포넌트에 직접 접근 할 수 있다.
컴포넌트 초기에 세팅되어야 할 데이터는 created 단계를 사용하는 것이 낫다.
beforeMount
템플릿과 렌더 함수들이 컴파일된 후에 첫 렌더링이 일어나기 전에 실행된다.
mounted
컴포넌트, 템플릿, 렌더링 된 DOM에 접근할 수 있다.
이 때 모든 자식 컴포넌트에 마운트되었다고 보장할 수 없기 때문에 vm.$nextTick을 사용한다.
mounted() {
this.$nextTick(function () {
// 전체 화면내용이 렌더링된 후에 아래의 코드가 실행됩니다.
})
}◽ Step 3. 업데이트 단계, 재 렌더링 단계
컴포넌트에서 사용되는 반응형 속성들이 변경되거나 재 렌더링이 발생되면 실행된다.
beforeUpdate
데이터가 변하여 업데이트 사이클이 시작 될 때 실행된다.
DOM이 패치되기 전에 데이터가 변경될 때 호출된다.
updated
데이터가 변경되어 가상 DOM이 다시 렌더링되고 패치된 후에 호출된다.
여기서 DOM의 종속적인 연산을 할 수 있으나, 훅에서 상태를 변경하지 않는 것이 좋다.
(computed나 watcher를 사용하는 것이 더 좋다고 한다.)
◽ Step 4. 해체단계
beforeDestroy
Vue 인스턴스가 제거되기 직전에 호출된다.
destroyed
Vue 인스턴스에 제거된 후에 호출된다.
*디렉티브가 바인딩 해제되고, 모든 이벤트 리스너가 제거되며 모든 하위 Vue 인스턴스가 삭제된다.
* 디렉티브(directive): 지시문이라는 뜻. v-if, v-once, v-model, v-show, v-html, 사용자 정의 디렉티브 등
◽ 그 외의 Hook
- activated
- deactivated
- beforeUnmount
- unmouted
- errorCaptured
- renderTracked
- renderTriggered
기타
◽ creative와 mounted의 차이점
created
- data, computed, methods 옵션에 접근가능하며, 데이터를 세팅하는 데 사용된다.
- 템플릿과 가상 DOM은 생성되지 않은 상태이다.
- 부모 > 자식 순으로 실행된다.
mounted
- component, template, 렌더링된 DOM에 접근할 수 있는 상태이다. (this.$el에 접근할 수 있음)
- 자식 > 부모 순으로 실행된다. (자식 mounted 훅이 모두 )
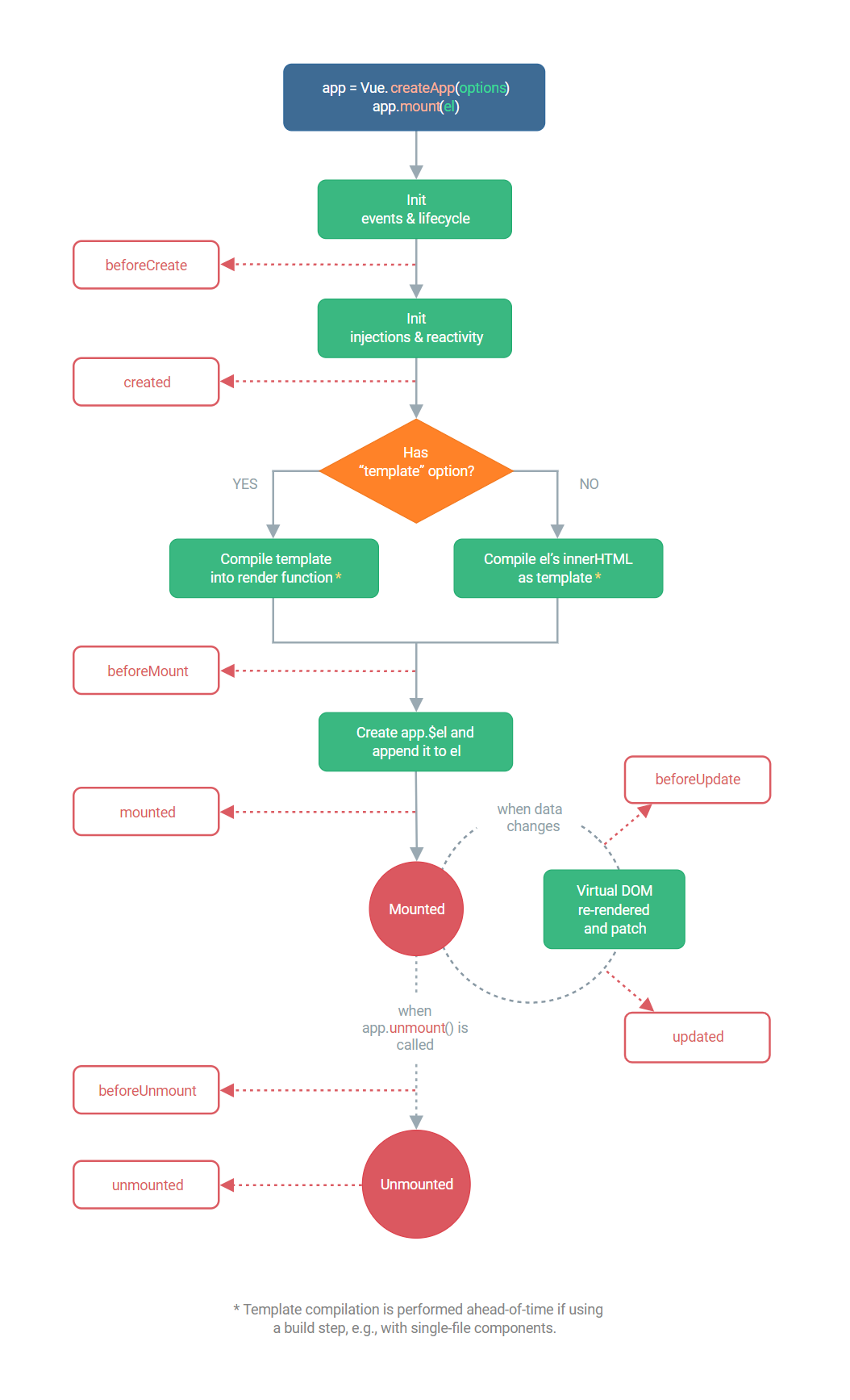
◽ 라이프사이클 다이어그램

출처
[Vue.JS 2.0] Directive (지시문), Vue 엘리먼트를 위한 특별한 속성
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > Vue.js' 카테고리의 다른 글
| [Vue.js] Local Storage로 입력정보 유지 (1) | 2021.11.13 |
|---|---|
| [Vue.js] v-model로 한글입력값 binding 시 타이밍 맞추기 (0) | 2021.11.11 |
| [Vue.js] Vue 프로젝트 빌드 후 웹서버로 실행하기 (0) | 2021.10.02 |
| [Vue.js/라이브러리] lodash 사용해보기(4) - Collection (0) | 2021.07.24 |
| [Vue.js/라이브러리] lodash 사용해보기(3) - Array (0) | 2021.07.22 |

