Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- reactjs
- javascript
- typescript
- 2022
- TSDoc
- react
- 티스토리꾸미기
- React Native
- vue.js
- NonNullable
- 제네릭
- 타입스크립트
- 개발콘텐츠
- JS console
- 반복줄이기
- 커스텀
- 리액트
- React.js
- returnType
- 누구나 자료구조와 알고리즘
- 폰트적용하기
- utilty type
- const 단언문
- 레이아웃쪼개기
- CSS
- click and drag
- 공통컴포넌트
- 타입좁히기
- Chart.js
- 성능최적화
Archives
- Today
- Total
몽땅뚝딱 개발자
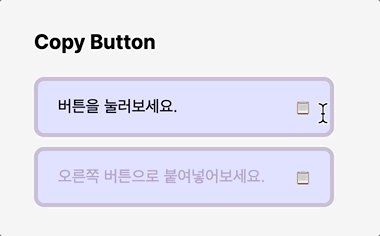
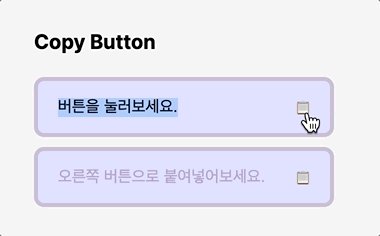
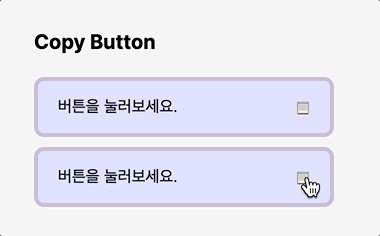
[Vue.js] 버튼으로 복사 및 붙여넣기 본문

📄 HTML
<div class="search-wrap">
<div class="search-box">
<input
ref="target"
v-model="keyword"
placeholder="복사할 텍스트를 입력하세요."
/>
<span class="copy" @click="copyKeyword">📋️️</span>
</div>
<div class="search-box">
<input
ref="pasteTarget"
v-model="pastedKeyword"
placeholder="오른쪽 버튼으로 붙여넣어보세요."
/>
<span class="copy" @click="pasteKeyword">📋️️</span>
</div>
</div>
📄 JS
<script>
export default {
data() {
return {
keyword: "버튼을 눌러보세요.",
pastedKeyword: "",
};
},
methods: {
// 복사하기
copyKeyword() {
this.$refs.target.select();
document.execCommand("copy");
},
// 붙여넣기
pasteKeyword() {
navigator.clipboard.readText().then((text) => {
navigator.clipboard.writeText(text);
this.pastedKeyword = text;
});
},
},
};
</script>
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > Vue.js' 카테고리의 다른 글
| [Vue.js/라이브러리] Vue2Editor (0) | 2022.02.15 |
|---|---|
| [Vue.js] push, replace, go (0) | 2022.02.14 |
| [Vue.js] Drag & Drop / 드래그 앤 드롭 (0) | 2022.02.05 |
| [Vue.js] 컴포지션(Composition) - provide와 inject (0) | 2022.01.17 |
| [Vue.js] 컴포지션(Composition) - mixins (0) | 2022.01.17 |
Comments



