Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- React Native
- 제네릭
- typescript
- 성능최적화
- Chart.js
- 반복줄이기
- const 단언문
- 폰트적용하기
- 타입스크립트
- 타입좁히기
- javascript
- 누구나 자료구조와 알고리즘
- CSS
- React.js
- click and drag
- 개발콘텐츠
- 2022
- TSDoc
- 레이아웃쪼개기
- 커스텀
- 리액트
- NonNullable
- reactjs
- react
- JS console
- 티스토리꾸미기
- utilty type
- returnType
- 공통컴포넌트
- vue.js
Archives
- Today
- Total
몽땅뚝딱 개발자
[Vue.js] 컴포지션(Composition) - provide와 inject 본문
◽ 개요
부모와 자식 컴포넌트 사이의 데이터 전달은 일반적으로 props를 통해 이루어진다.
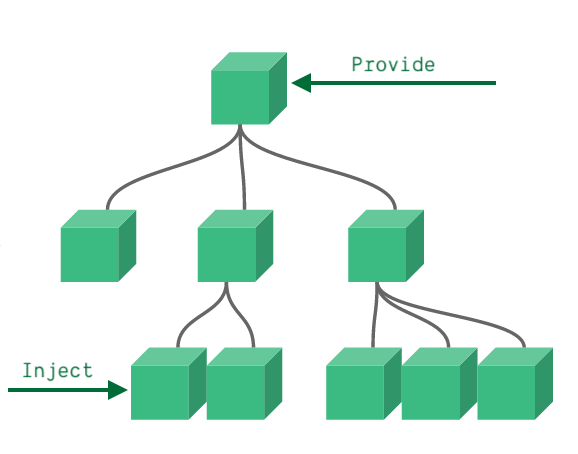
depth가 깊지않은 경우에는 props로도 충분하지만 더 많은 계층을 가지는 경우에 모든 컴포넌트에 prop를 전달해야한다.
이렇게 depth가 많아지는 경우, provide와 inject를 사용하면 된다.

💡 참고
Vue에서는 아래 2가지 사항을 제외하고는 "장거리 props"라고 생각하면 된다고 말한다.
1. 부모 컴포넌트는 어떤 하위 컴포넌트가 provide된 속성을 사용하는지 알 필요가 없다.
2. 자식 컴포넌트는 inject된 속성이 어디서 왔는지 알 필요가 없다.
◽ provide와 inject
- provide - 부모 컴포넌트가 데이터 제공을 위해 사용하는 옵션
- inject - 자식 컴포넌트가 데이터 사용을 위해 사용하는 옵션
◽ 예제
예제 1. 일반적인 사용
const app = Vue.createApp({})
// 부모 컴포넌트
app.component('todo-list', {
data() {
return {
todos: ['Feed a cat', 'Buy tickets']
}
},
provide: {
user: 'John Doe'
},
template: `
<div>
{{ todos.length }}
<!-- 나머지 템플릿 -->
</div>
`
})
// 자식 컴포넌트
app.component('todo-list-statistics', {
inject: ['user'],
created() {
console.log(`Injected property: ${this.user}`) // > Injected property: John Doe
}
})
예제 2. 일부 컴포넌트 인스턴스 속성을 provide하는 경우
app.component('todo-list', {
data() {
return {
todos: ['Feed a cat', 'Buy tickets']
}
},
/* 이렇게 사용하면 작동하지 않는다.
provide: {
todoLength: this.todos.length // 'Cannot read property 'length' of undefined`라는 오류가 발생합니다.
},
*/
// 이렇게 provide를 객체로 반환하는 함수로 변환(return)해서 사용해야한다.
provide() {
return {
todoLength: this.todos.length
}
},
template: `
...
`
})
출처
Provide / inject | Vue.js
Provide / inject 이 페이지는 여러분이 이미 컴포넌트 기초를 읽었다고 가정하고 쓴 내용입니다. 컴포넌트가 처음이라면 기초 문서를 먼저 읽으시기 바랍니다. 일반적으로 데이터를 부모에서 자식
v3.ko.vuejs.org
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > Vue.js' 카테고리의 다른 글
| [Vue.js] 버튼으로 복사 및 붙여넣기 (0) | 2022.02.05 |
|---|---|
| [Vue.js] Drag & Drop / 드래그 앤 드롭 (0) | 2022.02.05 |
| [Vue.js] 컴포지션(Composition) - mixins (0) | 2022.01.17 |
| [Vue.js] v-model (0) | 2022.01.12 |
| [Vue.js] $attrs (0) | 2022.01.11 |
Comments


