Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 2022
- 리액트
- react
- const 단언문
- 레이아웃쪼개기
- NonNullable
- 제네릭
- 누구나 자료구조와 알고리즘
- JS console
- CSS
- 폰트적용하기
- typescript
- 타입좁히기
- 개발콘텐츠
- vue.js
- 티스토리꾸미기
- 성능최적화
- Chart.js
- reactjs
- utilty type
- javascript
- 타입스크립트
- 공통컴포넌트
- click and drag
- React.js
- TSDoc
- React Native
- returnType
- 반복줄이기
- 커스텀
Archives
- Today
- Total
몽땅뚝딱 개발자
[Vue.js/라이브러리] Vue2Editor 본문

이 에디터를 적용하게 된 계기는 네이버 스마트에디터를 Vue에 적용하는 과정이 힘들었기 때문이다.
html, css가 모인 폴더를 통째로 넣는 방식인데 일단 그렇게 구현하는게 spring에서는 익숙한 구성이지만 Vue는 아니다.
그리고 스마트에디터 git에서 Vue를 지원하는지에 대한 질문에 대답이 없었다.
직접 만들어야하나 고민을 하다가(재밌을 것 같음) 배보다 배꼽이 더 큰 상황이라 일단 킵하고 Vue2Editor를 찾았다.
◽ 설치하기
npm install vue2-editor
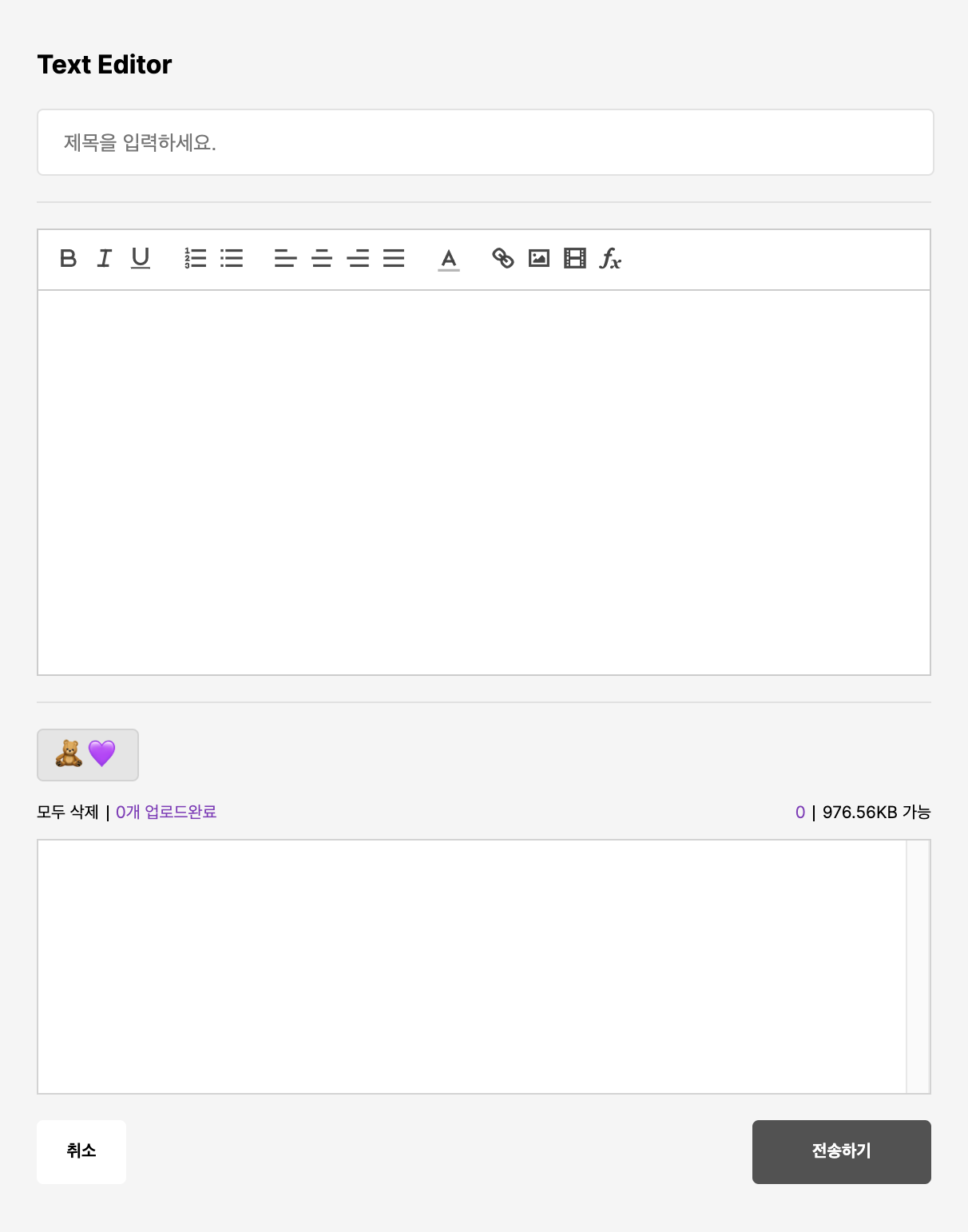
◽ 적용하기
<script>에서 import로 VueEditor를 가져와서 components 옵션에 넣어준다.
Toolbar에 필요없는 도구가 있어 커스텀해야하는 경우 아래와 같이 설정하면 된다.
<VueEditor
v-model="content"
:editorToolbar="customToolbar"
/>import { VueEditor } from "vue2-editor";
export default {
name: "TextEditor",
components: { VueEditor },
data() {
return {
// 데이터에 필요한 옵션을 구성하면 된다.
customToolbar: [
["bold", "italic", "underline"],
[{ list: "ordered" }, { list: "bullet" }],
[
{ align: "" },
{ align: "center" },
{ align: "right" },
{ align: "justify" }
],
[{ color: [] }],
["link", "image", "video", "formula"],
],
};
},
}
◽ Custom Toobar를 위한 옵션
튜토리얼에 전체 옵션에 대한 정보가 없어서 내가 원하는 툴바로 구성하기가 힘들었다.
js 파일 뒤져보다가 찾은 전체 옵션이다.
var fullToolbar = [
[{ font: [] }],
[{ header: [false, 1, 2, 3, 4, 5, 6] }],
[{ size: ["small", false, "large", "huge"] }],
["bold", "italic", "underline", "strike"],
[
{ align: "" },
{ align: "center" },
{ align: "right" },
{ align: "justify" }
],
[{ header: 1 }, { header: 2 }],
["blockquote", "code-block"],
[{ list: "ordered" }, { list: "bullet" }, { list: "check" }],
[{ script: "sub" }, { script: "super" }],
[{ indent: "-1" }, { indent: "+1" }],
[{ color: [] }, { background: [] }],
["link", "image", "video", "formula"],
[{ direction: "rtl" }],
["clean"]
];
export default fullToolbar;
출처
Vue2Editor
www.vue2editor.com
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > Vue.js' 카테고리의 다른 글
| [Vue.js] filter 사용하기 (0) | 2022.02.20 |
|---|---|
| [Vue.js] plugin으로 toast 만들기 (0) | 2022.02.19 |
| [Vue.js] push, replace, go (0) | 2022.02.14 |
| [Vue.js] 버튼으로 복사 및 붙여넣기 (0) | 2022.02.05 |
| [Vue.js] Drag & Drop / 드래그 앤 드롭 (0) | 2022.02.05 |
Comments



