Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- javascript
- 타입스크립트
- Chart.js
- returnType
- React.js
- 폰트적용하기
- 반복줄이기
- 커스텀
- 2022
- vue.js
- JS console
- 제네릭
- TSDoc
- typescript
- react
- React Native
- CSS
- 레이아웃쪼개기
- 티스토리꾸미기
- const 단언문
- 리액트
- 타입좁히기
- utilty type
- 누구나 자료구조와 알고리즘
- 공통컴포넌트
- 개발콘텐츠
- click and drag
- NonNullable
- reactjs
- 성능최적화
Archives
- Today
- Total
몽땅뚝딱 개발자
📔 [스터디] 학습노트 - 배열 본문

✨ 배열 초기화하기
방법 1. []
let arr = []let arr = [1, 2, 3]
arr.length = 0 // 방법 1.
arr.splice(0) // 방법 2.
arr.pop() // 방법 3.
console.log(arr) // []
방법 2. new Array()
안티패턴임..
const arr = new Array(5);
방법 3. Array.from()
Array.from({length: 5}, (value, index) => ())const arr = Array.from({length: 5}, (undefined, i) => i);
console.log(arr); // => Array(5) [0, 1, 2, 3, 4]
✨ 배열의 시간복잡도
| push | 배열의 맨 끝에 값을 삽입 | O(1) : 맨 끝의 값 인덱스만 영향 |
| pop | 배열의 맨 끝의 값을 삭제 | O(1) : 맨 끝의 값 인덱스만 영향 |
| shift | 배열의 맨 앞에 값을 삽입 | O(N) : 다른 값들의 인덱스에 영향 |
| unshift | 배열의 맨 앞의 값을 삭제 | O(N) : 다른 값들의 인덱스에 영향 |
| concat | 배열을 이어줌 | O(N) : 다른 값들의 인덱스에 영향 |
| slice | 배열을 지정해놓은 영역부분으로 자름 | O(N) : 다른 값들의 인덱스에 영향 |
| splice | 배열에 지정해놓은 인덱스에 값들을 추가하거나, 자름 | O(N) : 다른 값들의 인덱스에 영향 |
| sort | 배열을 정렬한다. | O(NlogN) |
| forEach map filter reduce |
배열에 사용하는 주 메서드들 | O(N) : 배열의 길이만큼 순회 |
- 배열의 모든 요소를 방문해야 하는 경우 : O(N)
- push/pop 을 이용하는 것이 shift/unshift 를 이용하는 것 보다 시간적으로 유리하다.
✨ 배열과 for문
1. for
for (let i=0; i<10; i++){
console.log(i);
}
2. for in
- 인덱스가 필요한 경우에 유리하다.
- Object에 사용할 수 있다.
const obj = {
name : '이름',
age : '나이'
}
for (const key in obj) {
console.log(key); // key값 출력
console.log(obj.name, obj.age); // value 값 출력
}
3. for of
- 인덱스가 필요없는 경우에 유리하다.
- for of문은 반복 가능한 객체(Array, Map, Set, String, TypedArray, arguments 객체 등 포함)에 대해 사용할 수 있다.
const array = ['1번', '2번', '3번'];
for (const element of array) {
console.log(element); // 배열[0] ~ 끝까지 순차적 출력
console.log(array); // 배열 전체 출력
}
4. forEach()
const array = ['1번', '2번', '3번'];
array.forEach((element) => {
console.log(element);
})
그 외로 while, do~while이 있다.
💡 for-in VS for-of
인덱스에 신경쓰지 않는다면 of를 사용하는 것이 더 좋다고 한다.
for-in 루프는 대부분의 브라우저와 자바스크립트 엔진에서 for-of나 for(;;) 루프보다 몇 배나 느리다.
- for-in: 열거 가능한 프로퍼티가 대상 (enumerable이 true인 대상)
- for-of: 이터러블 오브젝트가 대상, 오브젝트는 전개되지 않는다.
* Object를 for-of로 전개하는 방법은 Object.keys()로 프로퍼티 이름을 배열로 만들어야 한다.
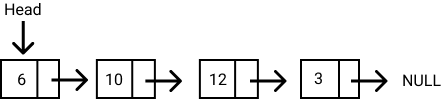
✨ 배열 vs. 연결리스트
1. 자바스크립트로 연결리스트 구현하기

const list = {
head: {
value: 6
next: {
value: 10
next: {
value: 12
next: {
value: 3
next: null
}
}
}
}
}
};
2. 연결리스트의 장단점
[장점]
- 연결 리스트는 데이터 구조의 큰 틀을 바꾸지않고 노드를 추가하거나 삭제하기 쉽다.
[단점]
- 첫번째 노드부터 순차적으로 접근해야하기 때문에 탐색이 느리다.
- 각 노드는 포인터를 담고 있기 때문에 배열보다 더 많은 메모리를 사용한다.
3. 자바스크립트로 구현하기
📄 구현
// 리스트 노드
class ListNode {
constructor(data) {
this.data = data
this.next = null
}
}
// 연결 리스트
class LinkedList {
constructor(head = null) {
this.head = head
}
}
let node1 = new ListNode(2)
let node2 = new ListNode(5)
node1.next = node2
let list = new LinkedList(node1)
console.log(list.head.next.data) // 5
📄 헬퍼 메소드
// 연결 리스트에 있는 노드들의 개수를 반환
size() {
let count = 0;
let node = this.head;
while (node) {
count++;
node = node.next
}
return count;
}
// 리스트를 비우는 역할
clear() {
this.head = null;
}
// 연결 리스트의 마지막 노드를 반환
getLast() {
let lastNode = this.head;
if (lastNode) {
while (lastNode.next) {
lastNode = lastNode.next
}
}
return lastNode
}
// 연결 리스트의 첫번째 노드를 반환
getFirst() {
return this.head;
}
✨ Set 사용하기
1. 문법
- size: Set이 가진 데이터의 크기를 반환. 배열의 length와 같음
- add: 새로운 값을 추가함. 배열의 push() 역할
- has: 특정 값을 가졌는지 여부를 반환함. 배열의 includes() 역할
- delete: 특정의 값을 제거. 배열의 pop()과 비슷. Boolean 반환
- clear: set 내부를 비움. 모든 값 제거
- values: set의 iterator인 순환객체를 반환함
- entries: 모든 값을 순환함
- forEach: 모든 값을 순환하며 함수를 실행함
- keys: values의 별칭(alias)으로 사용
2. 문자열에 사용하는 경우
mySet = new Set('abcde')
// Result
Set {'a', 'b', 'c', 'd', 'e'}
3. 타입 확인하기
typeof mySet
mySet instanceof Object // true
mySet instanceof Array // false
mySet instanceof Set // true
출처 및 참고
https://www.freecodecamp.org/korean/news/implementing-a-linked-list-in-javascript/
'STUDY > 2024' 카테고리의 다른 글
| [스터디] 알고리즘: 3주차. Stack, Queue (0) | 2024.01.07 |
|---|---|
| 📔 [스터디] 학습노트 - 시간복잡도 (1) | 2024.01.02 |
| [스터디] 알고리즘: 2주차. 시간복잡도 (0) | 2023.12.29 |
| [스터디] 알고리즘: 1주차. 배열(Array) (0) | 2023.12.29 |
| [스터디] 알고리즘: 킥 오프 (1) | 2023.12.19 |
Comments




