Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리액트
- 폰트적용하기
- react
- 성능최적화
- const 단언문
- Chart.js
- vue.js
- 반복줄이기
- 제네릭
- 2022
- CSS
- click and drag
- typescript
- reactjs
- 공통컴포넌트
- React.js
- TSDoc
- javascript
- 타입스크립트
- 레이아웃쪼개기
- 타입좁히기
- 개발콘텐츠
- 티스토리꾸미기
- JS console
- 누구나 자료구조와 알고리즘
- 커스텀
- utilty type
- React Native
- returnType
- NonNullable
Archives
- Today
- Total
몽땅뚝딱 개발자
[React] 스타일드 컴포넌트(styled-component)로 공통 컴포넌트 버튼 테마 분리하기 (with. 타입스크립트) 본문
Development/React.js · Next.js
[React] 스타일드 컴포넌트(styled-component)로 공통 컴포넌트 버튼 테마 분리하기 (with. 타입스크립트)
레오나르도 다빈츠 2023. 2. 9. 11:59
테마를 분리해보자.... 해내고나니 뿌듯하다... ^_ ^ㅋ
다만 리팩토링이 필요하다.
1. type으로 선언했는데 interface와 구분이 잘 되지 않는다. 좀 더 알아본 뒤 변경해야 할 것 같다.
2. 좀 더 공통화 할 수 있는 부분이 있을 것 같다.
3. 기본값도 유니온을 사용해서 type으로 만들 수 있을 듯?!
📄 CommonButton.tsx
import styled, { css } from 'styled-components'
// ...
function CommonButton(props: ButtonProps) {
return (
<Button size={props.size} theme={props.theme}>
{props.label}
</Button>
)
}
export default CommonButton
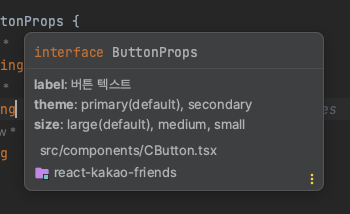
ButtonProps는 이렇게 지정해주었다.
/**
* **label**: 버튼 텍스트
*
* **theme**: primary(default), secondary
*
* **size**: large(default), medium, small
* */
interface ButtonProps {
label?: string
theme: string
size: string
}

1. 타입을 지정한다.
type Size = {
[key: string]: {
padding: string
fontSize: string
}
}
type Theme = {
[key: string]: {
backgroundColor: string
color: string
borderColor?: string
}
}
2. 각 프로퍼티를 지정한다.
const sizes: Size = {
large: {
padding: '10px 15px',
fontSize: '15px',
},
medium: {
padding: '15px 20px',
fontSize: '17px',
},
small: {
padding: '20px 25px',
fontSize: '20px',
},
}
const themes: Theme = {
primary: {
backgroundColor: '#fff',
color: '#202020',
},
secondary: {
backgroundColor: '#346ba4',
color: '#fff',
borderColor: 'none',
},
}
3. 변수를 만들고 선언한 뒤 스타일을 적용한다.
const sizeStyles = css<ButtonProps>`
${({ size }) => css`
padding: ${sizes[size].padding};
font-size: ${sizes[size].fontSize};
`}
`
const themeStyles = css<ButtonProps>`
${({ theme }) => css`
background-color: ${themes[theme].backgroundColor};
color: ${themes[theme].color};
`}
`
const Button = styled.button`
/* 기본값 */
border-radius: 6px;
border: 1px solid #346ba4;
font-weight: 700;
/* size */
${sizeStyles}
/* theme */
${themeStyles}
`
4. 기본값을 지정해준다.
CommonButton.defaultProps = {
theme: 'primary',
size: 'medium',
}
5. 호출부에서는 이렇게 호출한다.
<!-- 첫번째 button -->
<CommonButton
size="large"
theme="secondary"
label="테스트"
></CommonButton>
<!-- 두번째 button -->
<CommonButton label="테스트"></CommonButton>

참고 및 출처
styled-components를 이용하여 스타일링 변경이 가능한 컴포넌트 만들기
styled-components를 사용하는 이유 CSS in JS 는 웹 개발 방식의 한 방법으로 JS 파일 안에 CSS 작성해서 경우에 따라 JS 로 CSS 변경을 용이하게 만들어 스타일링 변경이 가능한 컴포넌트를 사용할 수 있
babycoder05.tistory.com
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > React.js · Next.js' 카테고리의 다른 글
| [React] stylelint, prettier, eslint 적용하기 (작성 중) (0) | 2023.02.10 |
|---|---|
| [React] 라우터(Router)와 레이아웃(Layout) 쪼개기 (0) | 2023.02.09 |
| [React] 함수형 컴포넌트의 훅(Hook)을 정리해보자 (0) | 2023.02.07 |
| [React] 클래스형 컴포넌트의 생명주기함수 vs 함수형 컴포넌트의 훅 비교 (0) | 2023.02.07 |
| [React] 성능개선하기 (0) | 2022.10.03 |
Comments




