Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- NonNullable
- Chart.js
- typescript
- 누구나 자료구조와 알고리즘
- javascript
- CSS
- 타입스크립트
- const 단언문
- 리액트
- utilty type
- 개발콘텐츠
- 2022
- 타입좁히기
- 반복줄이기
- 성능최적화
- click and drag
- 커스텀
- 폰트적용하기
- 제네릭
- returnType
- TSDoc
- 티스토리꾸미기
- 레이아웃쪼개기
- reactjs
- vue.js
- 공통컴포넌트
- react
- React Native
- React.js
- JS console
Archives
- Today
- Total
몽땅뚝딱 개발자
[React] 라우터(Router)와 레이아웃(Layout) 쪼개기 본문

책+구글링으로 구현해봤던 레이아웃과 라우터 쪼개기!
이전에 만들어놨던거 기록기록...✍🏻
📄 index.tsx
<BrowserRouter>로 묶어준다.
import React from 'react'
import ReactDOM from 'react-dom/client'
import './index.css'
import App from './App'
import { BrowserRouter } from 'react-router-dom'
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement)
root.render(
<BrowserRouter>
<App />
</BrowserRouter>,
)
📄 App.tsx
<CommonRouter> 컴포넌트를 만들고 작성한다.
import React from 'react'
import styles from './assets/scss/App.module.scss'
import GlobalStyles from './GlobalStyles'
import CommonRouter from './router/CommonRouter'
function App() {
return (
<section className={styles.app}>
<GlobalStyles />
// router가 있는 위치
<CommonRouter />
</section>
)
}
export default App
📄 CommonRouter.tsx
import React from 'react'
import { Routes, Route, Navigate } from 'react-router-dom'
// 레이아웃
import MainLayout from '../layout/MainLayout'
import SubLayout from '../layout/SubLayout'
// 페이지
import Home from '../pages/contents/Home'
import Best from '../pages/contents/Best'
import Content from '../pages/contents/Content'
import My from '../pages/contents/My'
import Detail from '../pages/common/Detail'
import CharacterInfo from '../pages/common/Character'
function CommonRouter() {
return (
<Routes>
// <Route>의 element에 레이아웃을 넣어준다.
<Route element={<MainLayout />}>
<Route path="/" element={<Navigate replace to="/home" />}></Route>
<Route path="/home" element={<Home />}></Route>
<Route path="/best" element={<Best />}></Route>
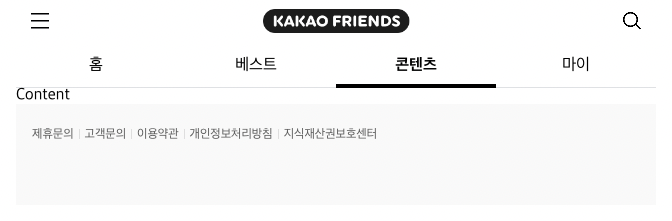
<Route path="/content" element={<Content />}></Route>
<Route path="/my" element={<My />}></Route>
</Route>
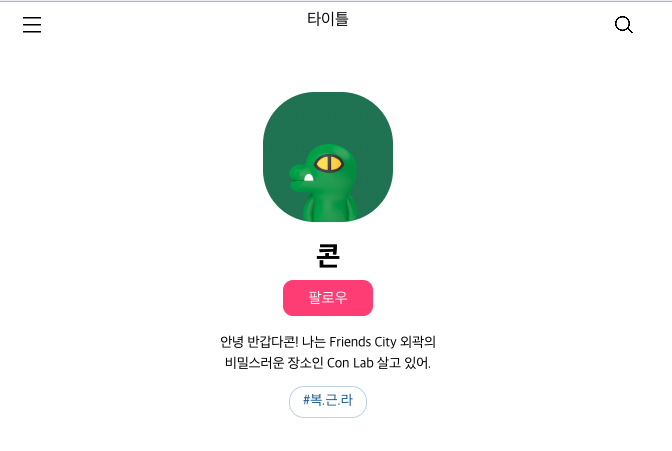
<Route element={<SubLayout />}>
<Route path="/detail/:id" element={<Detail />}></Route>
<Route path="/character/:id" element={<CharacterInfo />}></Route>
</Route>
// TODO: 404 처리 필요
{/*<Route component={NotFound} />*/}
</Routes>
)
}
export default CommonRouter
📄 MainLayout.tsx
<Outlet>을 사용하였다. Vue.js의 <slot> 같은 느낌으로 이해했다.
import React from 'react'
import Header from '../pages/common/Header'
import Footer from '../pages/common/Footer'
import { Outlet } from 'react-router-dom'
function MainLayout() {
return (
<>
<Header isMain={true}></Header>
<Outlet />
<Footer></Footer>
</>
)
}
export default MainLayout


개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > React.js · Next.js' 카테고리의 다른 글
| [React] react-query와 API 정리 (0) | 2023.02.10 |
|---|---|
| [React] stylelint, prettier, eslint 적용하기 (작성 중) (0) | 2023.02.10 |
| [React] 스타일드 컴포넌트(styled-component)로 공통 컴포넌트 버튼 테마 분리하기 (with. 타입스크립트) (0) | 2023.02.09 |
| [React] 함수형 컴포넌트의 훅(Hook)을 정리해보자 (0) | 2023.02.07 |
| [React] 클래스형 컴포넌트의 생명주기함수 vs 함수형 컴포넌트의 훅 비교 (0) | 2023.02.07 |
Comments




