Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- returnType
- utilty type
- click and drag
- NonNullable
- 타입스크립트
- 2022
- Chart.js
- 티스토리꾸미기
- 리액트
- vue.js
- 레이아웃쪼개기
- JS console
- TSDoc
- const 단언문
- 폰트적용하기
- 누구나 자료구조와 알고리즘
- 공통컴포넌트
- javascript
- 개발콘텐츠
- 커스텀
- react
- reactjs
- 타입좁히기
- React.js
- 반복줄이기
- typescript
- React Native
- 제네릭
- CSS
- 성능최적화
Archives
- Today
- Total
몽땅뚝딱 개발자
[HTML] input의 다양한 type 본문
내가 아는 것보다 더 많이.... HTML5에서 input의 타입을 다양하게 제공해주고 있었다.
내가 CSS로 구현하려 했던 요소들도 이미 구현이 되어있었다.
예를 들어 검색하는 input 맨 뒤에 검색어를 초기화해주는 x 버튼이나 이메일 검사 로직 등...!
(미리 알았더라면..🤦🏻)
물론 지원하지않는 브라우저도 있어서 제약이 있지만 유용하게 쓰일 수 있으니 알아두면 좋을 듯 하다.
※ 설명에 이미지는 '크롬'에서 지원하여 동작이 되는 경우에만 넣었습니다.
| input 타입 | 설명 |
| search | |
| 파이어폭스에서는 정확한 이메일 형식이 아니면 경고문구를 띄워준다. 아이폰에서는 입력하기 편리한 키패드로 변한다. |
|
| url | 파이어폭스에서는 정확한 url 형식이 아니면 경고문구를 띄워준다. 아이폰에서는 입력하기 편리한 키패드로 변한다. |
| tel | 전화번호 입력박스이다. |
| number | 숫자 입력박스이다. 직접 입력하거나 상하 화살표를 눌러 선택할 수 있다. min과 max 속성을 통해 최소값과 최대값을 설정할 수 있다. value 속성은 숫자의 기본값이며, step 속성은 화살표 한번 당 증감시킬 단위이다. |
| range | 숫자범위가 슬라이드바로 나타난다. |
| date | 연, 월, 일을 선택할 수 있는 박스가 나온다. |
| datetime | 연, 월, 일과 시, 분을 선택할 수 있는 박스가 나온다. |
| month | 연과 월만 선택할 수 있는 박스가 나온다. |
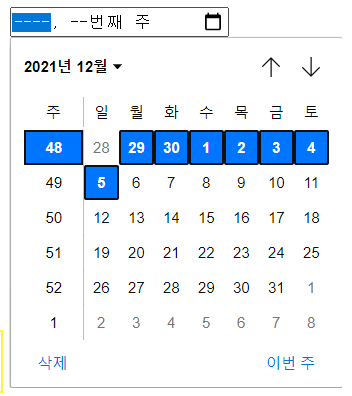
| week | 연과 주를 선택할 수 있는 박스가 나온다. |
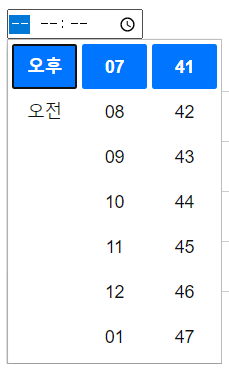
| time | 시, 분을 선택할 수 있는 박스가 나온다. |
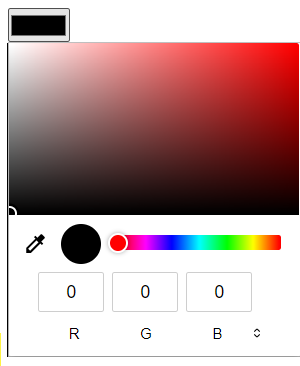
| color | 색상 선택 박스가 나온다. |
출처
김광수, 조혜경, 정인용, 실전프로젝트 반응형 웹 퍼블리싱 (아이콕스, 2020)
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > HTML · CSS' 카테고리의 다른 글
| [CSS] 서체(font) (0) | 2021.12.05 |
|---|---|
| [HTML] input의 다양한 속성 (0) | 2021.12.04 |
| [HTML] 기본용어 및 마크업 시 주의사항 (0) | 2021.12.02 |
| [HTML/CSS] :nth-chlid(num) / :nth-of-type(num) (0) | 2021.11.27 |
| [CSS] Sass(SCSS)란 (0) | 2021.11.07 |
Comments