Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 레이아웃쪼개기
- 폰트적용하기
- 2022
- CSS
- click and drag
- reactjs
- vue.js
- const 단언문
- 반복줄이기
- 타입스크립트
- returnType
- 리액트
- utilty type
- 누구나 자료구조와 알고리즘
- React.js
- 타입좁히기
- NonNullable
- 커스텀
- 티스토리꾸미기
- 제네릭
- javascript
- JS console
- 공통컴포넌트
- typescript
- 성능최적화
- react
- React Native
- Chart.js
- 개발콘텐츠
- TSDoc
Archives
- Today
- Total
몽땅뚝딱 개발자
[HTML] input의 다양한 속성 본문
| 속성 | 설명 |
| required |
<form> 태그안에서 빈값으로 전송(submit) 버튼을 눌렀을 때 경고창을 띄운다. |
| placeholder |
input 박스안에 미리 입력형식에 대한 힌트를 제공한다. |
| autocomplete |
value는 on/off 2가지이며, 자동완성 기능 사용여부를 결정한다. |
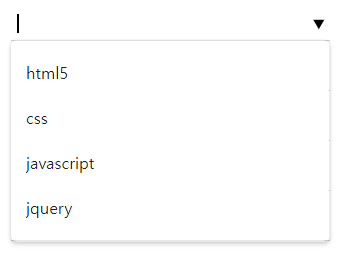
| list |  텍스트 필드에 내용 입력 시 미리 만들어 놓은 리스트 항목이 자동완성 기능처럼 나타난다. list 속성의 value와 <datalist>의 id 속성의 value를 같은 값으로 설정하면 된다. |
| autofocus | 페이지 로드 시, 입력필드에 자동으로 커서가 이동된다. |
| disabled, readonly | 둘 다 input 요소의 내용을 수정하거나 선택할 수 없도록 비활성화 상태로 만든다. disabled는 어떤 조건에 만족하지 않았을 때 input 요소를 비활성화하는데 사용된다. readonly는 input 요소의 값이 변경되지 않은 채 form 전송이 되어야하는 곳에 사용된다. |
| pattern |
입력값과 정규식이 일치해야만 유효성에 통과할 수 있도록 필드의 값을 체크하는 유효성 검사 속성이다. title은 해당 요소의 툴팁이다. |
| multiple | 여러개의 이메일을 ','로 입력하거나 다중의 파일을 선택할 수 있도록 해주는 속성이다. |
출처
김광수, 조혜경, 정인용, 실전프로젝트 반응형 웹 퍼블리싱 (아이콕스, 2020)
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > HTML · CSS' 카테고리의 다른 글
| [CSS] 벤더 프리픽스(CSS3 Vendor Prefix) (0) | 2021.12.05 |
|---|---|
| [CSS] 서체(font) (0) | 2021.12.05 |
| [HTML] input의 다양한 type (0) | 2021.12.03 |
| [HTML] 기본용어 및 마크업 시 주의사항 (0) | 2021.12.02 |
| [HTML/CSS] :nth-chlid(num) / :nth-of-type(num) (0) | 2021.11.27 |
Comments

