Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- utilty type
- 개발콘텐츠
- typescript
- 공통컴포넌트
- 2022
- 레이아웃쪼개기
- CSS
- 타입스크립트
- react
- NonNullable
- 누구나 자료구조와 알고리즘
- const 단언문
- 폰트적용하기
- 리액트
- JS console
- 티스토리꾸미기
- click and drag
- 제네릭
- React.js
- 커스텀
- reactjs
- vue.js
- returnType
- 성능최적화
- javascript
- Chart.js
- TSDoc
- 반복줄이기
- 타입좁히기
- React Native
Archives
- Today
- Total
몽땅뚝딱 개발자
[티스토리꾸미기] Tip 작성 칸 본문
매번 필요해서 고민하던 Tip 작성칸을 그냥 직접 만들었다.

티스토리에서 제공해주는 인용이 가장 비슷한 모양이지만 내가 원하는 모양과 다르기에..
글 쓸 때 여러모로 활용할 수 있을 것 같다.
문제는 css를 인라인으로 넣어서 나중에 분리해야 할 것 같다.
그리고 설명칸 안에서 엔터를 누르면 <p> 태그가 복제되어 줄간격이 맞지않다.
HTML모드로 직접 들어가 <br />로 줄바꿈을 해줘야하는 상태라 개선이 필요하다.
쓰다가 줄간격 조정이 많이 불편하면 <input type="textarea">로 변경해서 적용해봐야겠다.
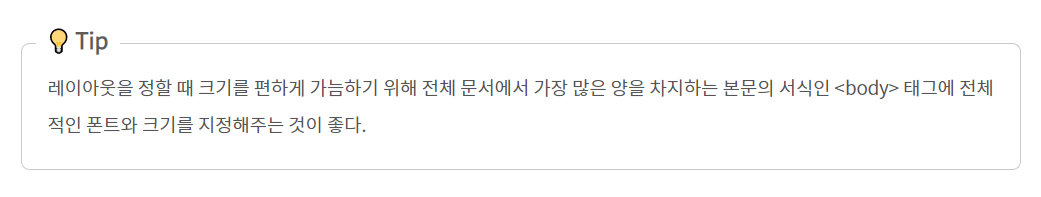
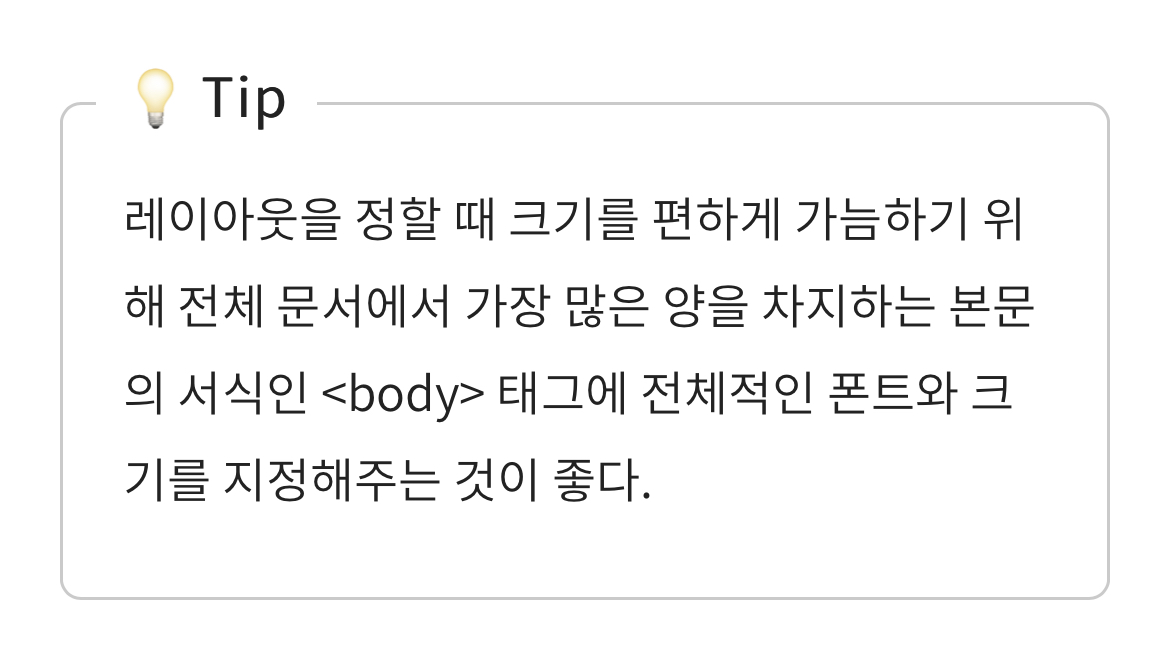
💡 Tip
여기가 바로 설명란
<div style="position: relative;">
<div style="position: absolute; top: -16px; left: 12px; background-color: white; padding: 0 9px; font-size: 18px;">
<span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">
💡 <b>Tip</b>
</span>
</div>
<div class="tip_wrap" style="border: 1px solid #cacaca; border-radius: 7px; padding: 20px;">
<p data-ke-size="size16">
설명설명<br />
설명설명
</p>
</div>
</div>
PC에서 봤을 때는 이렇고,

모바일에서 봤을 때는 이렇다.

'Design > 티스토리' 카테고리의 다른 글
| [티스토리꾸미기] Pretendard 적용하기 / 폰트 적용하기 (0) | 2023.03.08 |
|---|---|
| [티스토리꾸미기] 독서 카테고리 책장 모양으로 꾸미기 (0) | 2023.03.02 |
| [티스토리꾸미기] 제목 형광펜 강조효과 (1) | 2021.12.10 |
| [티스토리꾸미기] 글쓰기 소제목 꾸미기 (0) | 2021.06.03 |
Comments



