Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 공통컴포넌트
- typescript
- react
- const 단언문
- 누구나 자료구조와 알고리즘
- 반복줄이기
- reactjs
- NonNullable
- returnType
- 타입좁히기
- utilty type
- TSDoc
- CSS
- React.js
- javascript
- 성능최적화
- Chart.js
- 리액트
- React Native
- JS console
- 타입스크립트
- click and drag
- 2022
- vue.js
- 레이아웃쪼개기
- 티스토리꾸미기
- 개발콘텐츠
- 제네릭
- 커스텀
- 폰트적용하기
Archives
- Today
- Total
몽땅뚝딱 개발자
[티스토리꾸미기] 독서 카테고리 책장 모양으로 꾸미기 본문

지금은 새벽 3시 46분...
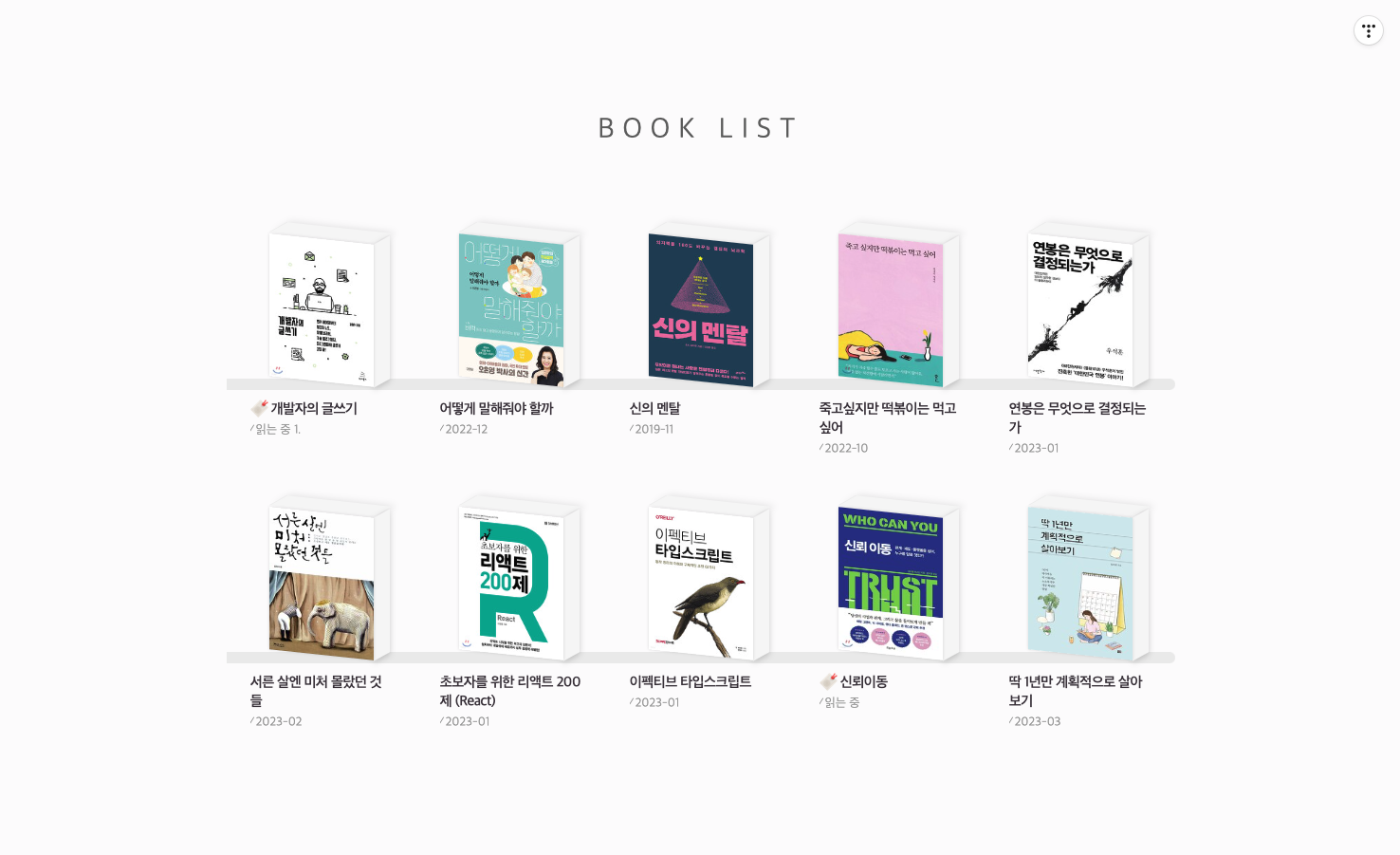
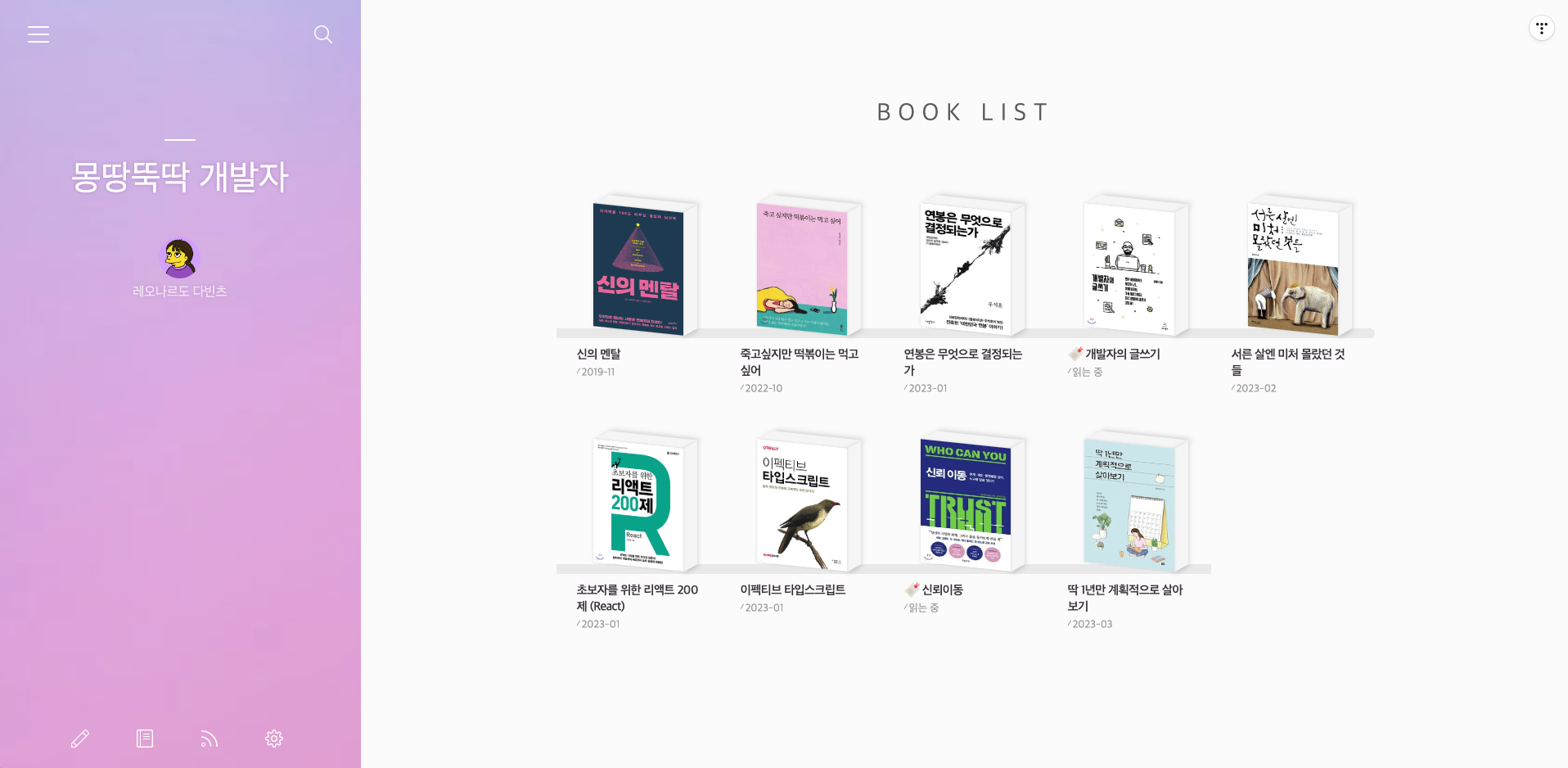
블로그에 독서 카테고리를 만들었는데 리스트 아이템 자체가 너무 컸다. 좀 더 가독성있게 만들고싶어서 사이즈를 줄이다 갑자기 책 모양으로 만들면 더 많이 보여줄 수 있지 않을까해서 싶어서 새벽에 난리를 쳤다.

작업하다보니 스크립트가 필요해서 오랜만에 제이쿼리를 써보았다. 요즘은 지양하고 있긴하지만 문법이 넘나 간단해서 편한걸요....
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
let currentUrl = document.location.toString()
// 카테고리가 '독서'인 경우
if(currentUrl.indexOf('/category/%EB%AA%BD%EB%95%85%EB%9A%9D%EB%94%B1%EC%9D%B4/%EB%8F%85%EC%84%9C') > 0) {
$('.article_skin')[0].classList.add('books')
$('#mArticle').prepend('<h2 class="cate_title">BOOK LIST</h2>')
$('#dkContent').css('backgroundColor', '#fcfcfc')
$('.thumbnail_post.book').css('display', 'block')
$('.thumbnail_post.main').css('display', 'none')
let targetStr
$('.txt_post').each(function(index, element) {
targetStr = $(this).text().substring(0, 9)
$(this).text(targetStr)
});
} else {
$('.thumbnail_post.book').css('display', 'none')
$('.thumbnail_post.main').css('display', 'block')
}
} );
</script>
$(document).ready 오랜만에 타이핑하는데 1년차 때의 모습이 생각났다. JSP에서 ajax 통신 후에 테이블 날리고 새로운 데이터 바인딩한다고 append()로 다시 한땀 한땀 테이블 그리던 시절이었다. 지금 생각해보면 그 때도 컴포넌트처럼 html을 분리할 수 있지 않았을까싶지만 결과물 내기 바빴고 아마 지금의 나는 할 수 있겠지만 그때의 나는 못했을 것 같다. 납품한 것 만으로 대견했던 시절..ㅎㅎ
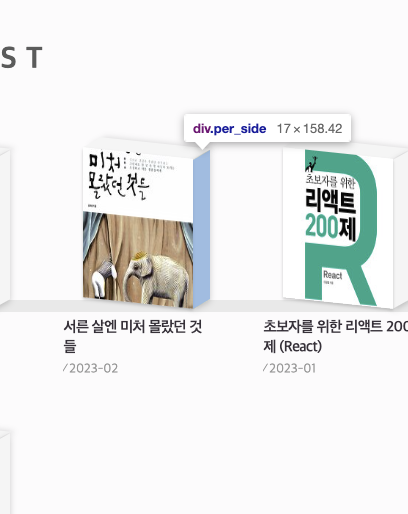
썸네일 이미지는 1:1 비율로만 불러와서 책 이미지가 잘리는 현상이 있었다. 타협하려고했지만 예쁘지가 않아서 신경쓰였다. 찾아보니 이미지 불러올 때 "R150x0"으로하면 가로는 150 고정이되 세로는 원본 이미지 비율대로 가져온다고 한다. 그래서 다른 카테고리에서 쓰는 이미지랑 독서에서 쓰는 이미지를 분리했다.
<s_article_rep_thumbnail>
<a href="/entry/%EB%8F%85%EC%84%9C-%EC%B9%B4%ED%85%8C%EA%B3%A0%EB%A6%AC-%EC%B1%85%EC%9E%A5%EC%9C%BC%EB%A1%9C-%EA%BE%B8%EB%AF%B8%EA%B8%B0" class="thumbnail_post main">
<img src="//i1.daumcdn.net/thumb/C150x150/?fname=https://blog.kakaocdn.net/dn/0dCnY/btr2hIJhs1w/IIs74UpBsjKEXQvzPozpz0/img.png">
</a>
<a href="/entry/%EB%8F%85%EC%84%9C-%EC%B9%B4%ED%85%8C%EA%B3%A0%EB%A6%AC-%EC%B1%85%EC%9E%A5%EC%9C%BC%EB%A1%9C-%EA%BE%B8%EB%AF%B8%EA%B8%B0" class="thumbnail_post book">
<img src="//i1.daumcdn.net/thumb/R150x0/?fname=https://blog.kakaocdn.net/dn/0dCnY/btr2hIJhs1w/IIs74UpBsjKEXQvzPozpz0/img.png">
</a>
</s_article_rep_thumbnail>

그림자와 디자인은 나중에 보완할 예정..
이대로도 맘에 드는 걸~? 우하하😀
'Design > 티스토리' 카테고리의 다른 글
| [티스토리꾸미기] Pretendard 적용하기 / 폰트 적용하기 (0) | 2023.03.08 |
|---|---|
| [티스토리꾸미기] 제목 형광펜 강조효과 (1) | 2021.12.10 |
| [티스토리꾸미기] Tip 작성 칸 (0) | 2021.12.03 |
| [티스토리꾸미기] 글쓰기 소제목 꾸미기 (0) | 2021.06.03 |
Comments



