Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- javascript
- 성능최적화
- React.js
- CSS
- 리액트
- reactjs
- 티스토리꾸미기
- NonNullable
- react
- 타입좁히기
- JS console
- TSDoc
- 제네릭
- 타입스크립트
- 2022
- React Native
- utilty type
- click and drag
- const 단언문
- typescript
- vue.js
- 반복줄이기
- 레이아웃쪼개기
- Chart.js
- 누구나 자료구조와 알고리즘
- 개발콘텐츠
- returnType
- 공통컴포넌트
- 폰트적용하기
- 커스텀
Archives
- Today
- Total
몽땅뚝딱 개발자
성능 최적화하기 - (6) 코드 스플리팅(Code Spliting) 본문
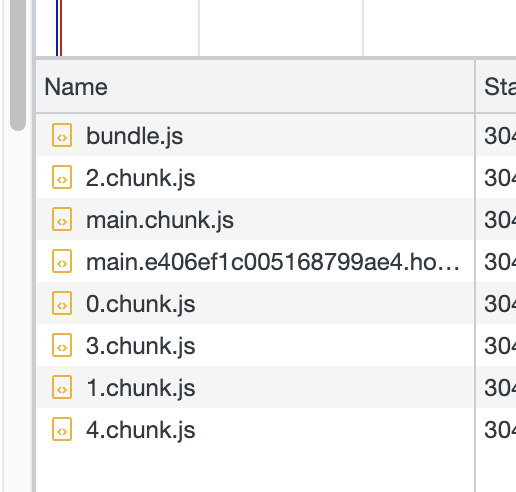
◽ 코드 스플리팅
덩치가 큰 번들파일을 쪼개서 작은 단위로 만드는 것으로, 페이지 단위 또는 모듈별로 chunk 파일을 쪼개어 로딩속도를 높인다.
불필요한 코드 또는 중복되는 코드 없이 적절한 코드가 적절한 타이밍에 로드 될 수 있도록 한다.
코드 스플리팅은 어떻게 모듈을 그루핑 할 것인지, 어떤 타이밍을 만들지 정해야한다.
◽ 코드 스플리팅하기
웹팩에 코드스플리팅을 위한 설정을 해주어야 한다.
[수정 전]
import React from 'react'
import { Switch, Route } from 'react-router-dom'
import './App.css'
import ListPage from './pages/ListPage/index'
import ViewPage from './pages/ViewPage/index'
function App() {
return (
<div className="App">
<Switch>
<Route path="/" component={ListPage} exact />
<Route path="/view/:id" component={ViewPage} exact />
</Switch>
</div>
)
}
export default App
[수정 후]
import React, { Suspense, lazy } from 'react'
import { Switch, Route } from 'react-router-dom'
import './App.css'
const ListPage = lazy(() => import('./pages/ListPage/index'))
const ViewPage = lazy(() => import('./pages/ViewPage/index'))
function App() {
return (
<div className="App">
<Suspense fallback={<div>로딩 중...</div>}>
<Switch>
<Route path="/" component={ListPage} exact />
<Route path="/view/:id" component={ViewPage} exact />
</Switch>
</Suspense>
</div>
)
}
export default App

+) Vue.js
{
name: 'main',
path: '/',
component: () => import(/* webpackChunkName: "main" */ '../views/main')
}
출처
프론트엔드 개발자를 위한, 실전 웹 성능 최적화(feat. React) - Part. 1 - 인프런 | 강의
리액트로 만들어진 웹 서비스의 성능을 측정하고 더욱 빠르고 효율적으로 최적화 하는 방법을 배웁니다., - 강의 소개 | 인프런...
www.inflearn.com
'Development > 성능최적화' 카테고리의 다른 글
| 성능 최적화하기 - (8) 이미지, 동영상 최적화 (0) | 2022.05.31 |
|---|---|
| 성능 최적화하기 - (7) Element Lazy Loading (0) | 2022.05.30 |
| 성능 최적화하기 - (5) 프리로딩(Preloading) (0) | 2022.05.27 |
| 성능 최적화하기 - (4) Component Lazy Loading (0) | 2022.05.27 |
| 성능 최적화하기 - (3) 애니메이션 최적화 (0) | 2022.05.27 |
Comments





