Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CSS
- React.js
- 티스토리꾸미기
- NonNullable
- reactjs
- vue.js
- returnType
- Chart.js
- const 단언문
- 성능최적화
- 누구나 자료구조와 알고리즘
- utilty type
- 레이아웃쪼개기
- TSDoc
- 타입스크립트
- react
- click and drag
- 공통컴포넌트
- 타입좁히기
- typescript
- 제네릭
- JS console
- 2022
- 커스텀
- React Native
- 리액트
- javascript
- 폰트적용하기
- 반복줄이기
- 개발콘텐츠
Archives
- Today
- Total
몽땅뚝딱 개발자
성능 최적화하기 - (8) 이미지, 동영상 최적화 본문
◽ 이미지 포맷 종류
PNG: 무손실 압축
JPG: 압축을 좀 더 하면서 화질이 저하됨
WEBP: jpg 보다 화질과 용량면에서 월등히 좋은 포맷
◽ 이미지 최적화하기
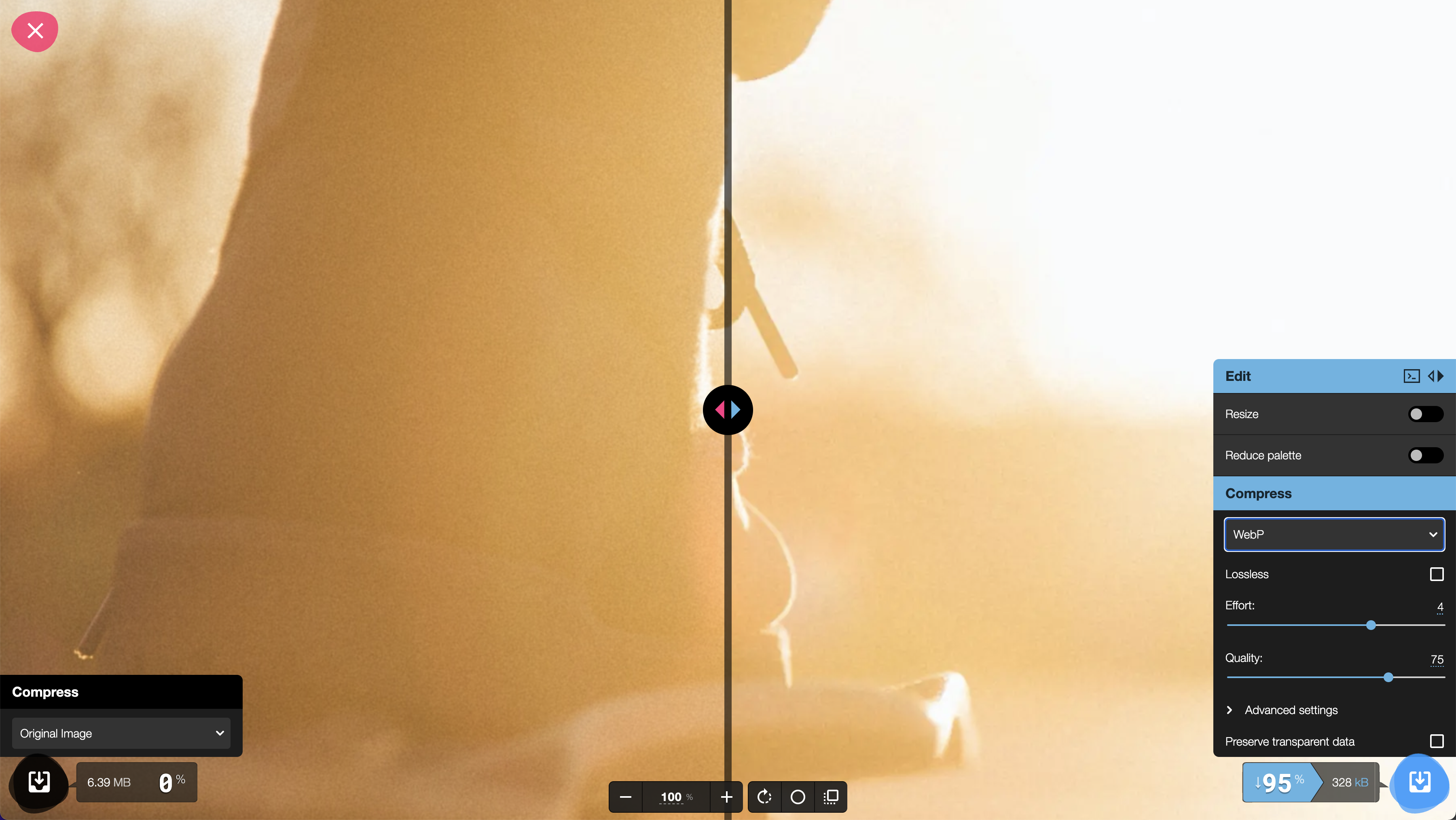
구글이 Webp를 밀기위해 만든 사이트
Squoosh
Simple Open your image, inspect the differences, then save instantly. Feeling adventurous? Adjust the settings for even smaller files.
squoosh.app

◽ webp를 지원하지 않는 브라우저의 경우
<picture>
<!-- 브라우저가 해당 포맷을 지원되지 않으면 순서대로 실행하여 로드한다. -->
<source srcset="photo.avif" type="image/avif">
<source srcset="photo.webp" type="image/webp">
<img src="photo.jpg" alt="photo">
</picture>
◽ 동영상 최적화하기
포맷을 webm으로 변경하고 용량을 줄인다.
지원하지 않는 브라우저를 고려하여 아래와 같이 사용한다.
<video
autoPlay
loop
muted
>
<source src={video_webm} type="video/webm" />
<source src={video} type="video/mp4" />
</video>
출처
프론트엔드 개발자를 위한, 실전 웹 성능 최적화(feat. React) - Part. 1 - 인프런 | 강의
리액트로 만들어진 웹 서비스의 성능을 측정하고 더욱 빠르고 효율적으로 최적화 하는 방법을 배웁니다., - 강의 소개 | 인프런...
www.inflearn.com
'Development > 성능최적화' 카테고리의 다른 글
| 성능 최적화하기 - (10) 폰트 Preload (0) | 2022.06.07 |
|---|---|
| 성능 최적화하기 - (9) 폰트 최적화 (0) | 2022.06.02 |
| 성능 최적화하기 - (7) Element Lazy Loading (0) | 2022.05.30 |
| 성능 최적화하기 - (6) 코드 스플리팅(Code Spliting) (0) | 2022.05.27 |
| 성능 최적화하기 - (5) 프리로딩(Preloading) (0) | 2022.05.27 |
Comments





