Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Chart.js
- typescript
- vue.js
- 누구나 자료구조와 알고리즘
- returnType
- 레이아웃쪼개기
- 타입좁히기
- javascript
- 개발콘텐츠
- 폰트적용하기
- 커스텀
- reactjs
- 제네릭
- 2022
- react
- const 단언문
- JS console
- click and drag
- 티스토리꾸미기
- CSS
- 리액트
- 공통컴포넌트
- 반복줄이기
- React.js
- TSDoc
- NonNullable
- utilty type
- React Native
- 타입스크립트
- 성능최적화
Archives
- Today
- Total
몽땅뚝딱 개발자
성능 최적화하기 - (4) Component Lazy Loading 본문
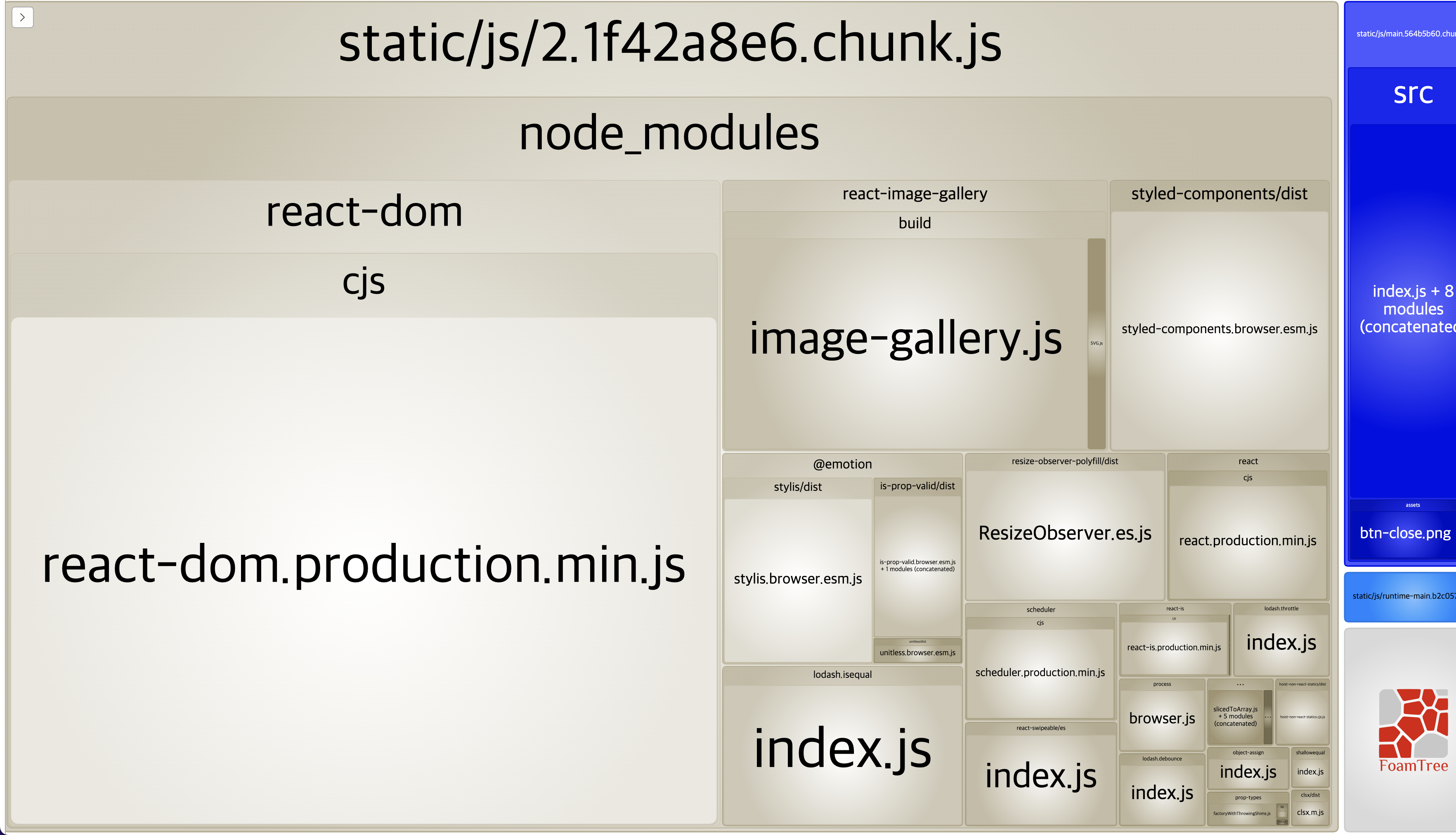
◽ 컴포넌트 Lazy Loading (Code Splitting)
[전]
import React, { useState } from 'react'
import styled from 'styled-components'
import Header from './components/Header'
import InfoTable from './components/InfoTable'
import SurveyChart from './components/SurveyChart'
import Footer from './components/Footer'
import ImageModal from './components/ImageModal'
function App() {
const [showModal, setShowModal] = useState(false)
return (
<div className="App">
<Header />
<InfoTable />
<ButtonModal onClick={() => { setShowModal(true) }}>올림픽 사진 보기</ButtonModal>
<SurveyChart />
<Footer />
{showModal ? <ImageModal closeModal={() => { setShowModal(false) }} /> : null}
</div>
)
}

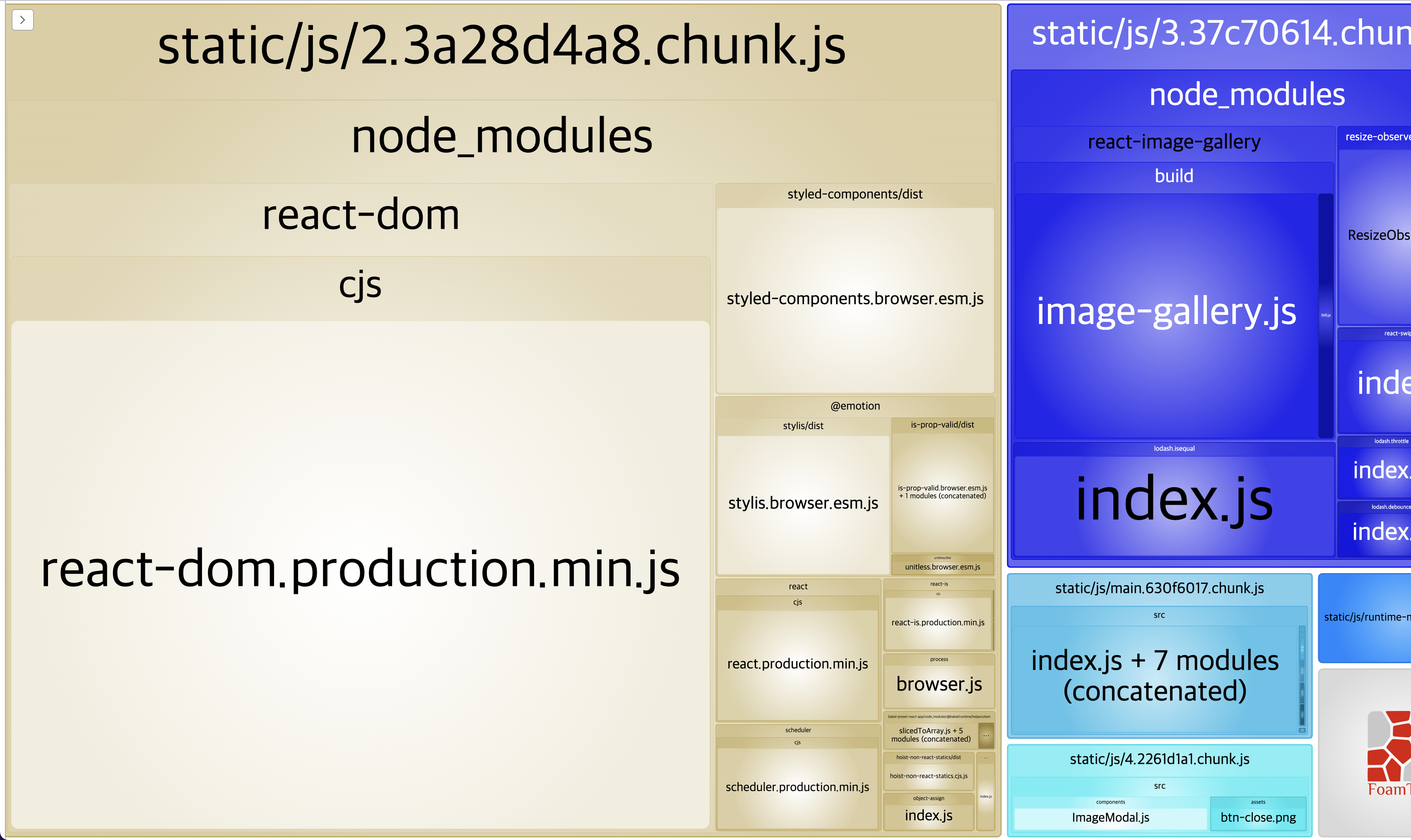
[후]
import React, { useState, Suspense, lazy } from 'react'
import styled from 'styled-components'
import Header from './components/Header'
import InfoTable from './components/InfoTable'
import SurveyChart from './components/SurveyChart'
import Footer from './components/Footer'
// import ImageModal from './components/ImageModal'
const LazyImageModal = lazy(() => import('./components/ImageModal'))
function App() {
const [showModal, setShowModal] = useState(false)
return (
<div className="App">
<Header />
<InfoTable />
<ButtonModal onClick={() => { setShowModal(true) }}>올림픽 사진 보기</ButtonModal>
<SurveyChart />
<Footer />
<Suspense fallback={null}>
{showModal ? <LazyImageModal closeModal={() => { setShowModal(false) }} /> : null}
</Suspense>
</div>
)
}

출처
프론트엔드 개발자를 위한, 실전 웹 성능 최적화(feat. React) - Part. 1 - 인프런 | 강의
리액트로 만들어진 웹 서비스의 성능을 측정하고 더욱 빠르고 효율적으로 최적화 하는 방법을 배웁니다., - 강의 소개 | 인프런...
www.inflearn.com
'Development > 성능최적화' 카테고리의 다른 글
| 성능 최적화하기 - (6) 코드 스플리팅(Code Spliting) (0) | 2022.05.27 |
|---|---|
| 성능 최적화하기 - (5) 프리로딩(Preloading) (0) | 2022.05.27 |
| 성능 최적화하기 - (3) 애니메이션 최적화 (0) | 2022.05.27 |
| 성능 최적화하기 - (2) 이미지 최적화 (0) | 2022.05.27 |
| 성능 최적화하기 - (1) 개발자 도구의 활용 (0) | 2022.05.27 |
Comments



