| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- typescript
- React Native
- returnType
- CSS
- 티스토리꾸미기
- 타입좁히기
- click and drag
- JS console
- 리액트
- 2022
- 폰트적용하기
- NonNullable
- utilty type
- React.js
- const 단언문
- javascript
- Chart.js
- 누구나 자료구조와 알고리즘
- TSDoc
- 반복줄이기
- 성능최적화
- 제네릭
- 레이아웃쪼개기
- 개발콘텐츠
- reactjs
- 타입스크립트
- 공통컴포넌트
- vue.js
- react
- 커스텀
- Today
- Total
몽땅뚝딱 개발자
[git] HEAD, Index, 워킹 디렉토리의 의미와 예제 본문

◽️ 기본개념
[HEAD]
- 현재 브랜치를 기리키는 포인터이며 브랜치에 담긴 커밋 중 가장 마지막 커밋을 가리킨다.
- 지금의 HEAD가 가리키는 커밋은 바로 다음 커밋의 부모가 된다. 단순하게 생각하면 HEAD는 현재 브랜치 마지막 커밋의 스냅샷이다.
[Index]
- 바로 다음에 커밋할 것들이다. (like Staging Area)
- 다음에 커밋할 스냅샷이다.
◽️ 흐름
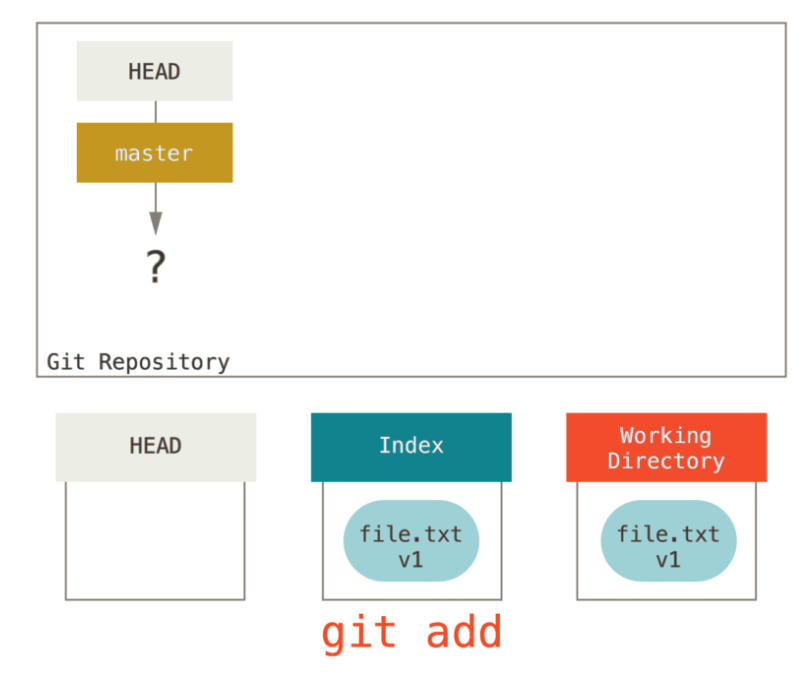
1. git init 일 때는 워킹 디렉토리에만 데이터가 있다.

2. git add하면 워킹디렉토리의 내용을 Index로 복사한다.

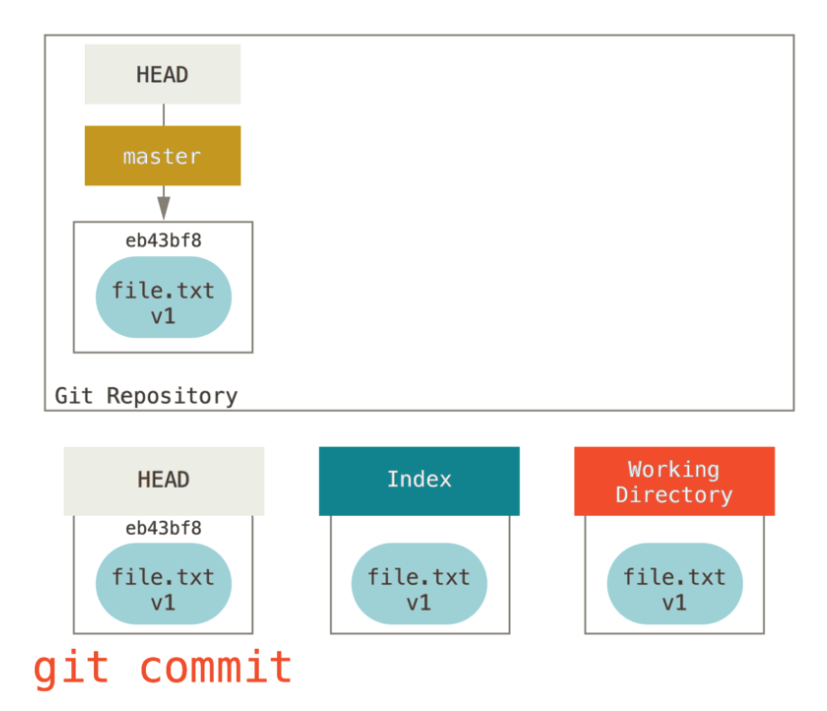
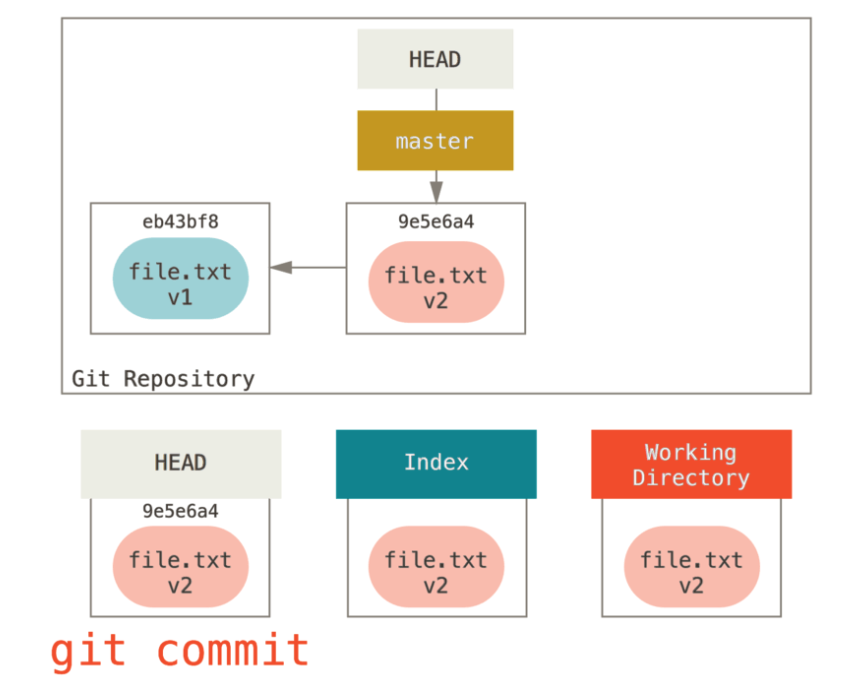
3. git commit 명령을 실행한다.

1) Index의 내용을 스냅샷으로 영구히 저장하고
2) 그 스냅샷을 가리키는 커밋 객체를 만든다.
3) master가 그 커밋 객체를 가리키도록 한다.
==> 이 때 git status 명령을 실행하면 세 트리가 모두 같기 때문에 아무런 변경 사항이 없다고 나온다.
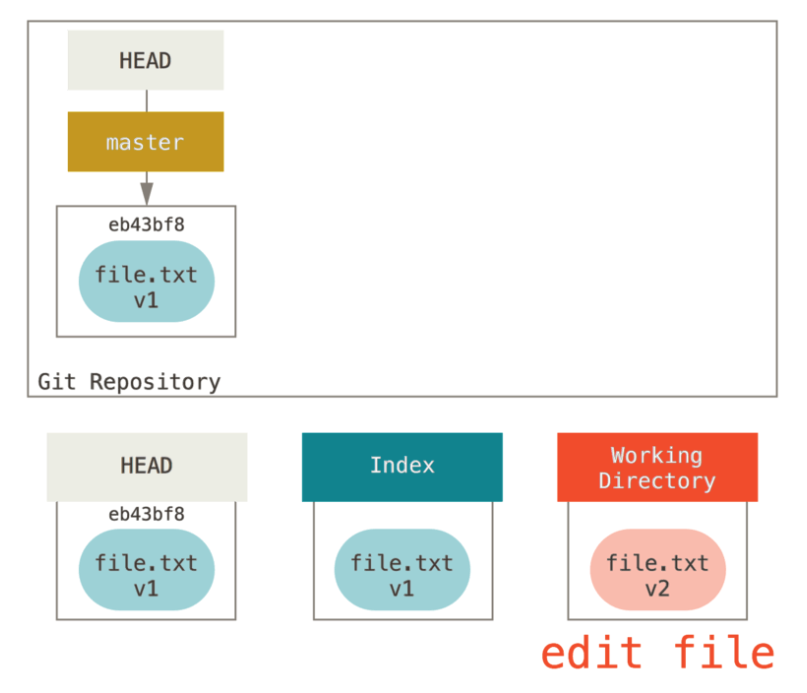
4. 파일 내용을 바꾸고 다시 커밋한다.
그럼 먼저 워킹 디렉토리의 파일을 고친다.
==> 이 때 git status 명령을 실행하면 Changes not staged for commit과 함께 팡간색으로 file.txt(v2) 파일이 하단 목록에 나타난다. index과 워킹 디렉토리가 다른 내용을 담고 있기 때문에 그렇다.

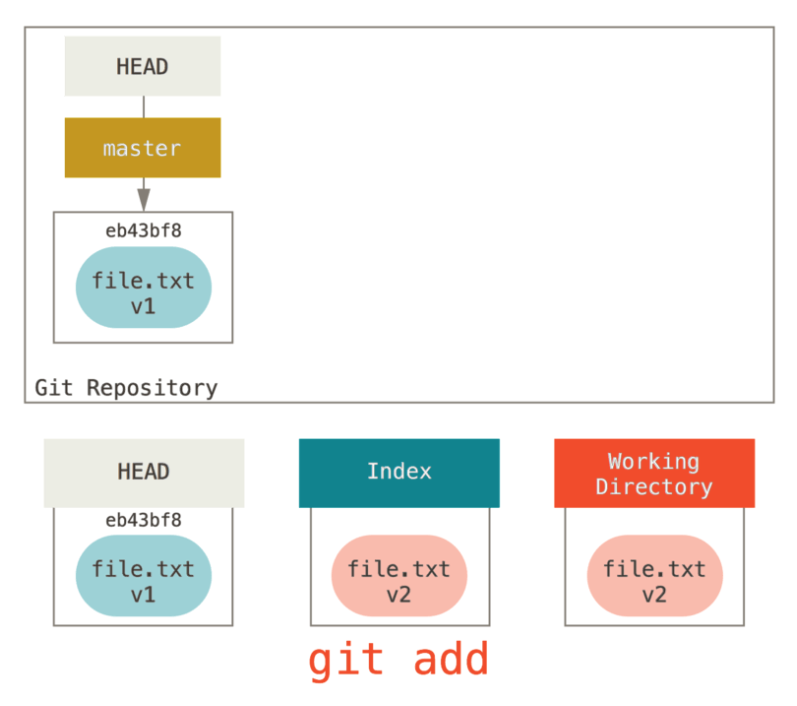
5. git add 명령을 실행하여 변경 사항을 Index에 올려준다.
==> 이 때 git status 명령을 실행하면 Changes to be committed 아래에 녹색으로 해당 파일이 노출된다. 다음 커밋과 마지막 커밋이 다르다는 말이다.

6. git commit으로 명령을 실행해 커밋한다.
==> 이 때 git status 명령을 실행하면 아무것도 출력되지 않는다. 3개 트리의 내용이 같아졌기 때문이다.

Clone 명령도 내부에서는 비슷한 절차를 밟는다.
출처 및 참고
프로 Git, Scott Chacon, 2014
'Development > Git' 카테고리의 다른 글
| [git] reset (0) | 2023.05.21 |
|---|---|
| [git] 히스토리 단장하기 (0) | 2023.05.14 |
| [git] 개념, 용어 정리 (추가 중) (0) | 2023.04.29 |
| [git] Stashing과 Cleaning (0) | 2023.04.29 |
| [git] 커밋 가이드라인 (0) | 2023.04.13 |




