| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 커스텀
- React Native
- 성능최적화
- 레이아웃쪼개기
- 2022
- 공통컴포넌트
- const 단언문
- 폰트적용하기
- NonNullable
- reactjs
- click and drag
- CSS
- Chart.js
- react
- 리액트
- utilty type
- JS console
- returnType
- 반복줄이기
- typescript
- javascript
- 타입스크립트
- 개발콘텐츠
- 제네릭
- vue.js
- React.js
- TSDoc
- 타입좁히기
- 누구나 자료구조와 알고리즘
- 티스토리꾸미기
- Today
- Total
몽땅뚝딱 개발자
[Vue.js] 비트(Vite)란? (작성 중) 본문
◽ 비트(Vite)가 나오게 된 배경
브라우저에서 ESM(ES Modules)을 지원하기 전까지는 자바스크립트 모듈화를 네이티브 레벨에서 진행할 수 없었다. 따라서 개발자들은 웹팩, Rollup, Parcel과 같은 도구를 이용하여 번들링(Bundling)이라는 우회적인 방법을 사용해야 했다.
하지만 자바스크립트 모듈이 1000개가 넘어가는 프로젝트라면 병목현상이 발생할 수 밖에 없다.
그래서 비트는 전 과정에 ESM을 이용하여 앱 사이즈가 커져도 갱신 시간에는 영향을 끼치지 않도록 했다.
📄 예제
번들러 없이 이 코드는 실행되지 않는다.
// app.js
import { sum } from './math.js';
console.log(sum(10, 20));<script src="./app.js"></script>
📄 예제
type="module"을 추가하면 정상적으로 동작한다.
<!-- type 속성을 지정하면 정상적으로 동작한다. -->
<!-- 브라우저에서 import와 export를 소화할 수 있는 능력이 바로 ESM이다. -->
<script type="module" src="./app.js"></script>
◽ 비트란?
비트는 이러한 ESM 방식을 사용하기때문에 실행 시간이 몇배 이상 빠르다.
웹팩 데브 서버는 처음 로컬 서버를 시작할 때 관련있는 모듈들을 번들링하여 메모리에 적재하는 시간이 필요하지만, 비트는 번들링을 하지않고 바로 서버를 실행하기때문에 명령어를 실행함과 동시에 서버가 바로 구동된다.
+) 프랑스어로 'quick'이 '비트'로 발음되기때문에 바이트가 아닌 비트로 발음하는 것이 맞다.
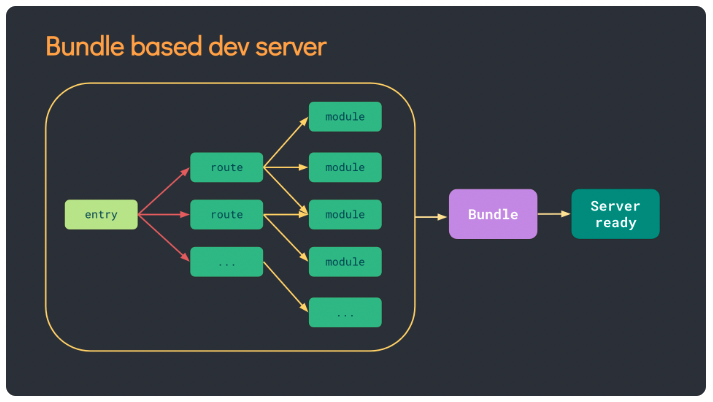
◽ 비트가 해결한 문제
*Cold-Starting 방식으로 개발 서버를 구동할 때 번들러 기반의 도구의 경우 애플리케이션 내 모든 소스 코드에 대해 크롤링 및 빌드 작업을 마쳐야지만 실제 페이지를 제공한다.
* Cold-Starting이란? 최초로 실행되어 이전에 캐시된 데이터가 없는 경우를 의미한다.
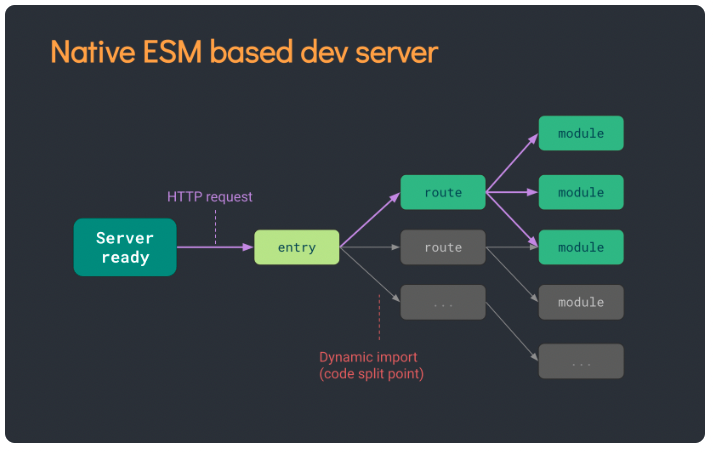
비트는 이러한 문제를 해결하기 위해 dependencies, source code 두가지 카테고리로 나누어 개발 서버를 시작한다.
- Dependencies: 개발 시 그 내용이 바뀌지 않을 일반적인 javascript 소스이다. 기존 번들러는 몇 백개의 js 모듈을 가진 디펜던시에 대한 번들링 과정이 매우 비효율적이었지만, 비트는 사전 번들링 기능을 Esbuild를 사용함으로서 기존 번들러에 대비하여 빠른 속도를 보여준다.
- Source code: JSX, CSS, Vue/Svelte 컴포넌트와 같이 컴파일링이 필요하고 수정이 매우 잦은 js 소스코드는 Native ESM을 이용하여 소스 코드를 제공한다. 이는 곧 브라우저가 번들러라는 의미로, 비트는 브라우저의 판단 아래 특정 모듈에 대한 소스 코드를 요청하면 전달한다.


◽ ESM 방식 vs 번들링
하지만 서비스 규모가 너무 큰 경우 선택적으로 번들링하는 것이 더 이득일 때도 있다.
이런 경우 비트는 번들링 도구로 'Rollup'을 사용한다.
Esbuild이 번들링에 필수적으로 요구되는 코드분할 및 CSS와 관련된 처리가 미비하기때문이며, 추후 안정화가 된다면 변경될 여지가 있다.
◽ Vite 시작하기
npm init vite@latest my-vite
Introduction | Cracking Vue.js
Vite 비트(Vite) (opens new window)는 기존의 프런트엔드 개발 경험을 향상시켜줄 새로운 프런트엔드 툴입니다. Vue 창시자 에반 유가 만들었으며 현재 Vue, React, Svelte 등의 주요 프레임워크 커뮤니티에
joshua1988.github.io
Vite를 사용해야 하는 이유 | Vite
Vite를 사용해야 하는 이유 이런 문제점이 있었어요 브라우저에서 ESM(ES Modules)을 지원하기 전까지는, JavaScript 모듈화를 네이티브 레벨에서 진행할 수 없었습니다. 따라서 개발자들은 "번들링(Bundl
vitejs-kr.github.io
'Development > Vue.js' 카테고리의 다른 글
| [Vue.js] ref의 input 포커스 이벤트 주기 (0) | 2022.06.22 |
|---|---|
| [Vue.js] Vue3 - defineProps() & defineEmits() (0) | 2022.06.08 |
| [Vue.js] Vue3의 Composition API (0) | 2022.04.13 |
| 모킹 모듈(mocking module) 사용하기 / axios-mock-adapter-path-params (0) | 2022.03.25 |
| [Vue.js] mac에서 node 버전 변경 / nvm (0) | 2022.02.25 |

