Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 타입스크립트
- 리액트
- TSDoc
- React.js
- utilty type
- 레이아웃쪼개기
- 제네릭
- const 단언문
- 반복줄이기
- JS console
- 2022
- 공통컴포넌트
- click and drag
- returnType
- 누구나 자료구조와 알고리즘
- 성능최적화
- Chart.js
- React Native
- typescript
- CSS
- NonNullable
- javascript
- 타입좁히기
- vue.js
- 폰트적용하기
- 커스텀
- 티스토리꾸미기
- reactjs
- react
- 개발콘텐츠
Archives
- Today
- Total
몽땅뚝딱 개발자
[TypeScript] Utility types - Exclude, Extract, Omit, Pick 본문
Development/Typescript
[TypeScript] Utility types - Exclude, Extract, Omit, Pick
레오나르도 다빈츠 2022. 11. 12. 18:33
◽ Exclude<T, U>
T에 지정된 타입들 중 U에 나열된 타입들은 제외하여 정의한다.
/**
* Exclude from T those types that are assignable to U
*/
type Exclude<T, U> = T extends U ? never : T
예제 1.
type TChar = "a" | "b" | "c" | "d"
type T00 = Exclude<TChar, "a" | "c" | "f">; // "b" | "d"
예제 2.
interface IUser {
name: string
age: number
birth: Date
death: Date
}
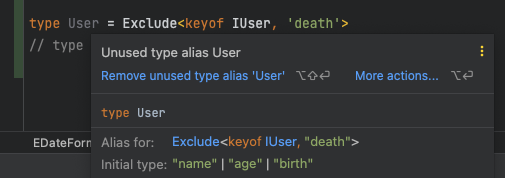
type User = Exclude<keyof IUser, 'death'>
// type User = "name" | "age" | "birth"
◽ Extract<T, U>
// Extract<T, U>: T에 지정된 타입들 중 U에 나열된 타입을 추출하겠다.
type TChar = "a" | "b" | "c" | "d"
type T01 = Extract<TChar, "a" | "c" | "f">; // "a" | "c"
예제 1.
interface IUser {
name: string
age: number
birth: Date
death: Date
}
type User = Extract<keyof IUser, 'death'>
// type User = "death"

◽ Omit<T, U>
T에 지정된 타입들 중 U에 나열된 타입들은 제외하여 정의한다.
Exclude와 동일한 결과를 낸다.
예제 1.
interface IUser {
name: string
age: number
birth: string
death: string
}
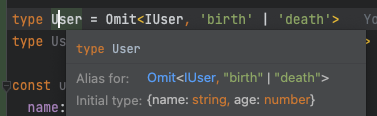
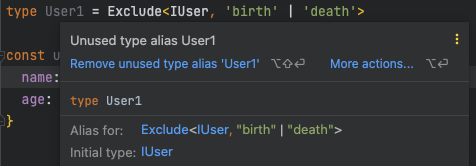
type User = Omit<IUser, 'birth' | 'death'>
const user1: User = {
name: 'thor',
age: 10000,
}
💡 Omit vs Exclude
결과는 동일하나 과정이 다르다.
Omit은 특정 속성을 아예 제거해버리는 결과가 나온다.
Exclude는 속성을 제거하는 것이 아니라 특정 Union Type을 제외시키는 개념으로, type의 속성들을 Union으로 나열한 뒤 특정한 Union type을 제거하는 개념이다.


◽ Pick<T, U>
예제 1.
interface State {
id: string;
name: string;
skill: string[];
birth: string;
}
// 이 때, 이렇게 사용하는 것보다는 State 인터페이스의 부분집합으로 UserState를 정의하는게 낫다.
interface UserState {
id: string;
name: string;
skill: string[];
}// 1. 이렇게 바꿀 수 있다.
type UserState {
id: State['id'];
name: State['name'];
skill: State['skill'];
}
// 2. 그리고 이렇게 반복을 줄일 수 있다.
type UserState = {
[k in 'id' | 'name' | 'skill']: State[k]
}
// 3. 그리고 바꿀 수 있다!
// type Pick<T, K> = { [k in K]: T[k] }
type UserState = Pick<State, 'id' | 'name' | 'skill'>
출처 및 참고
'Development > Typescript' 카테고리의 다른 글
| [TypeScript] interface와 type의 차이 (0) | 2022.11.14 |
|---|---|
| [TypeScript] 타입 선언과 타입 단언 (0) | 2022.11.13 |
| [TypeScript] 제네릭(Generic) - 다시보기 (0) | 2022.06.06 |
| [TypeScript] 이넘(Enum) (0) | 2022.06.06 |
| [TypeScript] 유니온 타입 vs 인터섹션 타입 (0) | 2022.06.06 |
Comments

