몽땅뚝딱 개발자
[TypeScript] 타입스크립트란 본문
◽ 타입스크립트란?
자바스크립트에 타입을 부여한, 자바스크립트의 확장된 언어이다.
브라우저에서 실행하기 위해 파일을 한 번 변환해주어야하는데 이것을 컴파일이라고 한다.
◽ 타입스크립트를 사용하는 이유
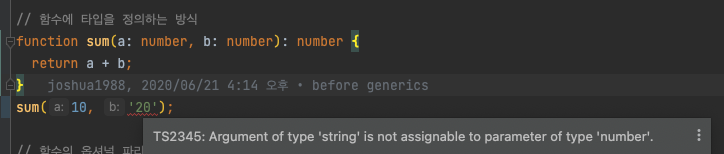
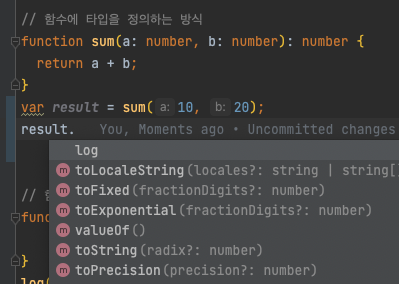
에러의 사전방지와 자동완성을 손쉽게 하기 위함이다.
// Address는 Obejct 타입으로 객체로 한번 더 지정해 줌!
// 하지만 이렇게 쓰는건 재활용과 가독성 관점에서 추천하지 않는다.
/**
* @typedef {object} Address
* @property {string} street
* @property {string} city
*/
/**
* @typedef {object} User
* @property {string} name
* @property {string} email
* @property {Address} address
*/
/**
* @returns {Promise<User>}
*/
function fetchUser() {
return axios.get(url);
}



출처
타입스크립트 입문 - 기초부터 실전까지 - 인프런 | 강의
타입스크립트를 시작하는 분들을 위한 강의입니다. 최신 자바스크립트 문법을 모르는 분들도 쉽게 배울 수 있도록 교과 과정을 구성하였습니다. 어렵게만 느껴지는 타입스크립트를 입문자 관
www.inflearn.com
'Development > Typescript' 카테고리의 다른 글
| [TypeScript] 유니온 타입 vs 인터섹션 타입 (0) | 2022.06.06 |
|---|---|
| [TypeScript] 인터페이스 (0) | 2022.06.06 |
| [TypeScript] 변수와 함수의 타입 정의 (0) | 2022.06.06 |
| [Typescript] playground (0) | 2022.06.06 |
| [TypeScript] 설정파일 (0) | 2022.06.06 |
Comments
