Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- typescript
- 타입좁히기
- 공통컴포넌트
- 폰트적용하기
- 반복줄이기
- React Native
- 리액트
- javascript
- React.js
- 티스토리꾸미기
- reactjs
- 성능최적화
- NonNullable
- click and drag
- utilty type
- 제네릭
- 타입스크립트
- JS console
- vue.js
- react
- 개발콘텐츠
- const 단언문
- 2022
- CSS
- 레이아웃쪼개기
- Chart.js
- 커스텀
- 누구나 자료구조와 알고리즘
- returnType
- TSDoc
Archives
- Today
- Total
몽땅뚝딱 개발자
[TypeScript] 타입스크립트에서 TSDoc 사용하기 본문
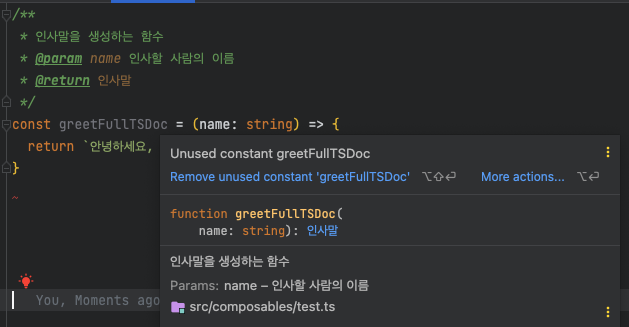
대부분의 편집기는 인라인(//)이 아닌 JSDoc(/** */) 스타일의 주석을 툴팁으로 표시해준다.
/**
* 인사말을 생성하는 함수
* @param name 인사할 사람의 이름
* @return 인사말
*/
const greetFullTSDoc = (name: string) => {
return `안녕하세요, ${name}님.`
}

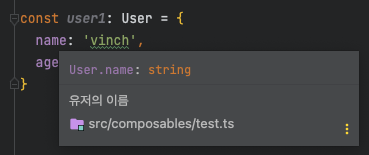
인터페이스에도 적용해 볼 수 있다.
/** 유저정보 */
interface User {
/** 유저의 이름 */
name: string
/** 유저의 나이 */
age: number
}
const user1: User = {
name: 'vinch',
age: 10000,
}

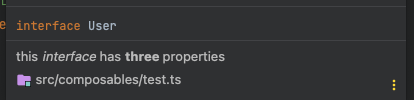
마크다운도 사용할 수 있다.
📄 예시 1.
/**
* this _interface_ has **three** properties
*/
interface User {
/** 유저의 이름 */
name: string
/** 유저의 나이 */
age: number
}
const user1: User = {
name: 'vinch',
age: 10000,
}

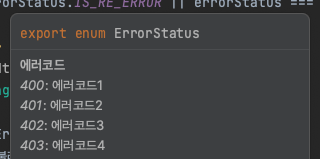
📄 예시 2.
/**
* **에러코드**
*
* _400_: 에러코드1
*
* _401_: 에러코드2
*
* _402_: 에러코드3
*
* _403_: 에러코드4
* */
export enum ErrorStatus {
// ...
}

출처
댄 밴터캄, 이펙티브 타입스크립트 (프로그래밍 인사이트, 2021)
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > Typescript' 카테고리의 다른 글
| [TypeScript] DOM Element (0) | 2023.01.08 |
|---|---|
| [TypeScript] 이상적으로 타입스크립트 사용하기 (0) | 2023.01.08 |
| [TypeScript] declare module 선언 / @types/foo (0) | 2022.12.02 |
| [TypeScript] any 잘 사용하기 / unknown / any 타입 추적하기 (1) | 2022.12.01 |
| [TypeScript] 이렇게도 사용할 수 있다! (2) (0) | 2022.11.27 |
Comments
