Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- React Native
- 반복줄이기
- 레이아웃쪼개기
- 제네릭
- reactjs
- const 단언문
- NonNullable
- 2022
- typescript
- vue.js
- 누구나 자료구조와 알고리즘
- 티스토리꾸미기
- returnType
- javascript
- CSS
- 타입스크립트
- 폰트적용하기
- react
- 리액트
- 개발콘텐츠
- 성능최적화
- 공통컴포넌트
- Chart.js
- click and drag
- utilty type
- React.js
- 타입좁히기
- 커스텀
- JS console
- TSDoc
Archives
- Today
- Total
몽땅뚝딱 개발자
[React Native] 토스 결제위젯, 브랜드페이 SDK 연동하기 본문

담당자에게 Version 2는 React Native를 지원하지 않는다는 답변을 받은 후, Version 1으로 진행하게 되었다. 토스 문서(https://docs.tosspayments.com/sdk/widget-rn)에 링크되어있는 샘플 프로젝트로 간단히 연동할 수 있었다.
1. 설치하기
공식 문서에는 나와있지 않지만 tosspayments-react-native-webview도 함께 설치해야 한다. 자꾸 빌드가 안돼서 샘플 프로젝트랑 비교하면서 찾았다.
npm install @tosspayments/widget-sdk-react-native
npm install tosspayments-react-native-webview
2. 구현
NavigationContainer 안에서 <PaymentWidgetProvider>로 감싸주고 PaymentWidgetProvider에 clientKey(어드민 페이지에서 설정)와 customerKey(규격에 맞게 직접 발급)를 설정한다.
<NavigationContainer>
<PaymentWidgetProvider clientKey="CLIENT_KEY" customerKey="CUSTOMER_KEY">
<Stack.Navigator>
// ....
</Stack.Navigator>
</TossPaymentControlProvider>
</NavigationContainer>
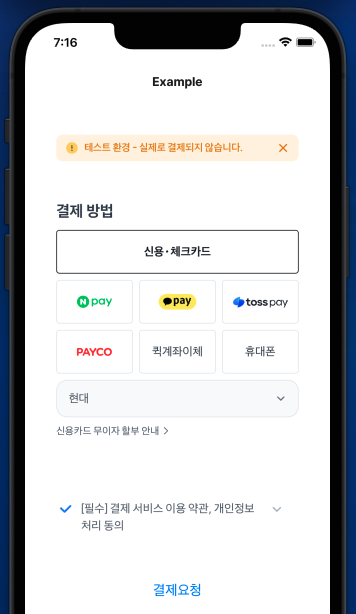
PaymentMethodWidget에 selector를 설정한다.
결제 위젯 UI를 커스텀한 경우에는 토스 어드민에서 설정한 커스텀 UI의 varientKey를 넣어준다.
import React, { useState } from 'react'
import { usePaymentWidget, AgreementWidget, PaymentMethodWidget } from '@tosspayments/widget-sdk-react-native'
import { Alert, Button } from 'react-native'
import type { AgreementWidgetControl, PaymentMethodWidgetControl } from '@tosspayments/widget-sdk-react-native'
export default function ExPaymentWidget() {
const paymentWidgetControl = usePaymentWidget()
const [paymentMethodWidgetControl, setPaymentMethodWidgetControl] = useState<PaymentMethodWidgetControl | null>(null)
const [agreementWidgetControl, setAgreementWidgetControl] = useState<AgreementWidgetControl | null>(null)
return (
<>
<PaymentMethodWidget
selector="payment-widget"
onLoadEnd={() => {
paymentWidgetControl
.renderPaymentMethods(
'payment-methods',
{ value: 결제할 금액 },
{
variantKey: 'DEFAULT', // new!! 토스 admin > 결제위젯 UI 설정값
},
)
.then((control) => {
setPaymentMethodWidgetControl(control)
})
}}
/>
<AgreementWidget
selector="agreement-widget"
onLoadEnd={() => {
paymentWidgetControl
.renderAgreement('agreement', {
variantKey: 'DEFAULT', // new!! 토스 admin > 결제위젯 UI 설정값
})
.then((control) => {
setAgreementWidgetControl(control)
})
}}
/>
</>
)
}
3. 통신
// 결제 요청
paymentWidgetControl.requestPayment()
// 금액 업데이트
paymentMethodWidgetControl.updateAmount(100_000).then([callback])
// 약관 설정 갖져오기
paymentWidgetControl.renderAgreement('agreement', { variantKey: [설정한 key] }).then([callback])
// 결제 UI를 렌더링하는 메서드
paymentWidgetControl.renderPaymentMethods(
[*식별자], { value: [결제금액] }, { variantKey: [설정한 key] }
).then([callback])
*식별자: 예시의 selector값은 'payment-widget'이다.

💥 트러블슈팅
1. 'Widget이 이미 존재한다'
widget은 2개 이상을 띄울 수 없다.
2. 결제 비밀번호 입력 화면으로 넘어가지 않고 종료되는 현상
- 신용카드: 100원 이상
- 계좌: 200원 이상
을 결제 금액으로 넘겨야 한다.
<PaymentMethodWidget
selector="payment-methods"
onLoadEnd={() => {
paymentWidgetControl
.renderPaymentMethods(
'payment-methods',
{ value: 0 }, // 0원으로 넘길 수 없다.
{
variantKey: 'CUSTOM_UI_KEY',
},
)
.then((control) => {
setPaymentMethodWidgetControl(control)
})
}}
/>
'Development > React Native' 카테고리의 다른 글
| [React Native] Sentry 적용하기 (0) | 2024.08.11 |
|---|---|
| [React Native] 최적화 / 앱 성능 향상 방법 (작성중) (0) | 2024.08.03 |
| [React Native] 기본 개념 (0) | 2024.06.23 |
| [React Native] 각 종 에러 트러블 슈팅 모음 (0) | 2024.06.23 |
| [React Native] 애니메이션 간소화 해결하기 (애니메이션이 멈추는 현상) (0) | 2024.06.23 |
Comments



