Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 공통컴포넌트
- typescript
- utilty type
- 성능최적화
- TSDoc
- 타입좁히기
- 리액트
- 타입스크립트
- javascript
- const 단언문
- 커스텀
- returnType
- reactjs
- 2022
- JS console
- 티스토리꾸미기
- click and drag
- 제네릭
- 레이아웃쪼개기
- NonNullable
- 누구나 자료구조와 알고리즘
- 개발콘텐츠
- CSS
- React.js
- vue.js
- React Native
- 폰트적용하기
- Chart.js
- react
- 반복줄이기
Archives
- Today
- Total
몽땅뚝딱 개발자
[React] <Fragments> 태그 본문


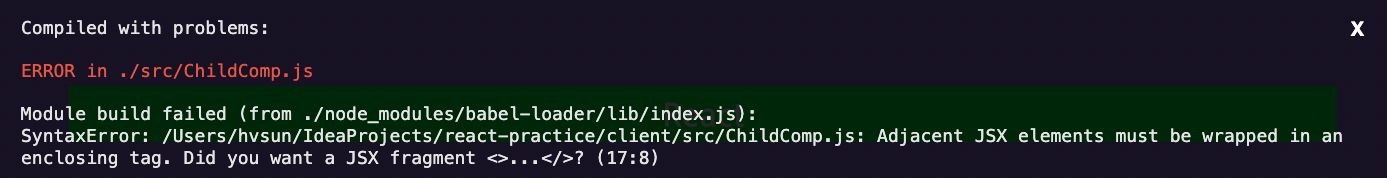
컴포넌트 단위로 element를 return 할 때 하나의 <html> 태그로 전체를 감싸지 않으면 에러가 발생한다.
이 때 <Fragment> 태그로 감싸면 <html> 태그나 기타 의미없는 구분용 태그(가령 <div>)를 추가하지 않아도 된다.
◽ <Fragment> 태그 사용하기
<React.Fragment>를 사용하기도 한다.
import React from "react";
import './App.css';
import ChildComp from './ChildComp'
function App() {
return (
<div>
<h1>React</h1>
<ChildComp />
</div>
);
}
export default App;
import React, { Component, Fragment } from "react";
class ChildComp extends Component {
render() {
return (
<Fragment>
<p>P TAG</p>
</Fragment>
)
}
}
export default ChildComp

◽ <Fragment> 단축문법
return (
<>
// 태그...
</>
)<></> 으로 축약하여 사용할 수 있다.
단, 축약을 사용하는 경우에는 key를 사용할 수 없기때문에 key를 적용해야하는 경우에는 <Fragment> 태그를 사용하면 된다.
출처
이정열, 초보자를 위한 리액트 200제 (정보문화사, 2021)
'Development > React.js · Next.js' 카테고리의 다른 글
| [React] 리액트 부트스트랩 사용하기 (0) | 2022.09.02 |
|---|---|
| [React] JSX 문법 3가지 (0) | 2022.08.29 |
| [React] 함수형 컴포넌트 (0) | 2022.08.28 |
| [React] 클래스형 컴포넌트 - Component, PureComponent / shallow-equal (0) | 2022.08.28 |
| [React] 클래스형 컴포넌트 - state / state 값 변경하기 / setState() / forceUpdate() (0) | 2022.08.22 |
Comments



