Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 레이아웃쪼개기
- 폰트적용하기
- 타입스크립트
- CSS
- 제네릭
- NonNullable
- react
- 성능최적화
- reactjs
- 개발콘텐츠
- javascript
- React.js
- returnType
- const 단언문
- 리액트
- 반복줄이기
- JS console
- vue.js
- 공통컴포넌트
- 타입좁히기
- Chart.js
- 티스토리꾸미기
- typescript
- 커스텀
- utilty type
- 2022
- 누구나 자료구조와 알고리즘
- TSDoc
- click and drag
- React Native
Archives
- Today
- Total
몽땅뚝딱 개발자
[React] 카카오맵 사용하기 With. 타입스크립트 - (2) 마커 출력하기 본문
Development/React.js · Next.js
[React] 카카오맵 사용하기 With. 타입스크립트 - (2) 마커 출력하기
레오나르도 다빈츠 2023. 2. 16. 14:23
마커를 넣어보자!
1. 마커 1개 넣어보자
import React, { useEffect } from 'react'
import styled from 'styled-components'
declare global {
interface Window {
kakao: any
}
}
const Map = styled.div`
width: 100%;
height: 300px;
`
function MapContainer() {
const addMarker = () => {
const markerPosition = new window.kakao.maps.LatLng(33.450701, 126.570667)
return new window.kakao.maps.Marker({
position: markerPosition,
})
}
useEffect(() => {
const container = document.getElementById('map')
const options = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심 좌표
level: 3, // 지도의 레벨(확대, 축소 정도)
}
const map = new window.kakao.maps.Map(container, options)
addMarker().setMap(map)
}, [])
return <Map id="map" />
}
export default MapContainer
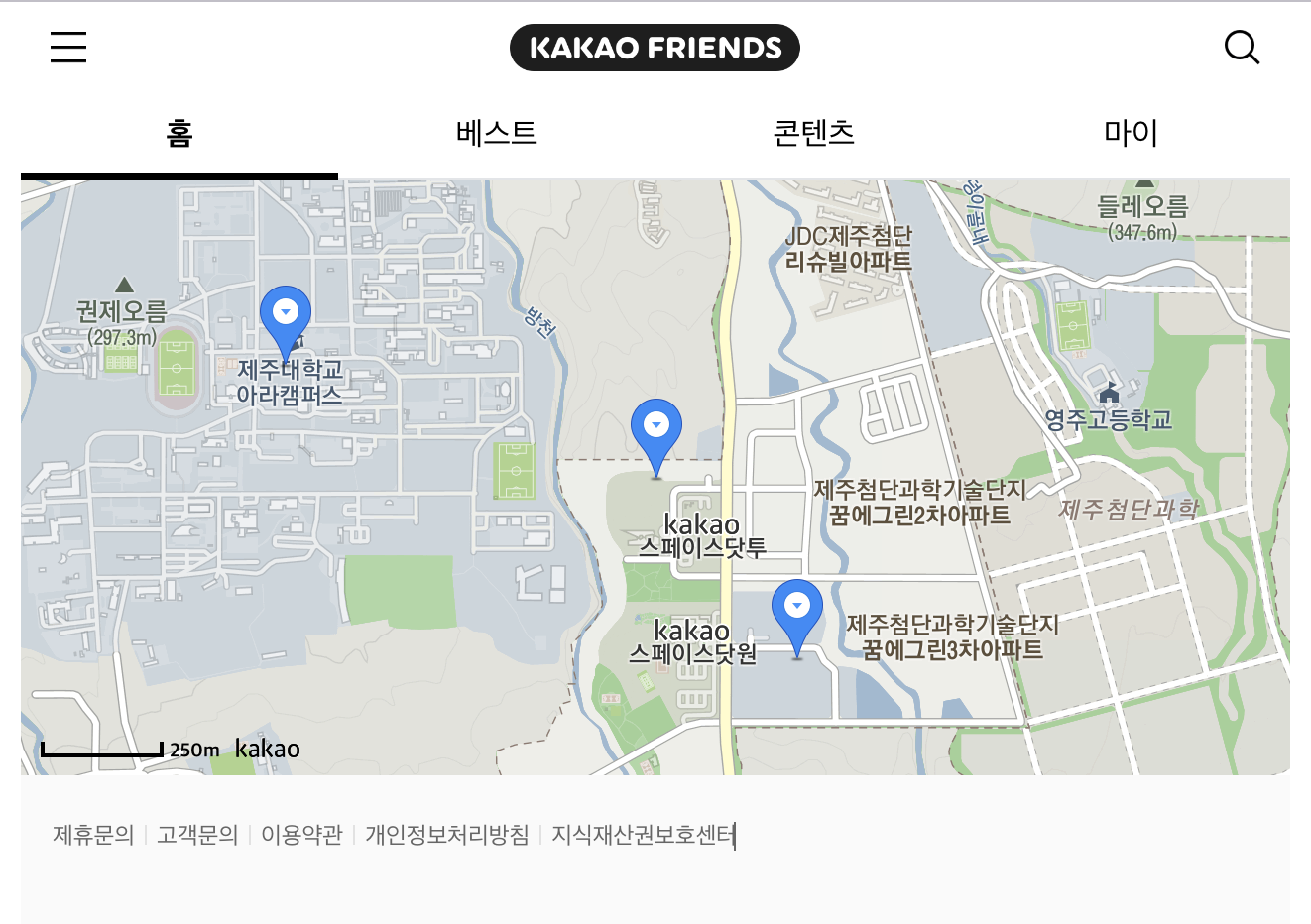
2. 마커를 여러개 넣어보자
import React, { useEffect } from 'react'
import styled from 'styled-components'
declare global {
interface Window {
kakao: any
}
}
const Map = styled.div`
width: 100%;
height: 300px;
`
function MapContainer() {
const markers: any[] = [
new window.kakao.maps.LatLng(33.45023, 126.572965),
new window.kakao.maps.LatLng(33.455529, 126.561838),
]
const setMarkers = (map: any) => {
markers.forEach((obj) => {
new window.kakao.maps.Marker({
map: map,
position: obj,
title: '테스트',
})
})
}
const init = (map: any) => {
window.kakao.maps.event.addListener(
map,
'click',
function (mouseEvent: any) {
// 클릭한 위치에 마커를 표시합니다
console.log(mouseEvent.latLng)
},
)
}
useEffect(() => {
const container = document.getElementById('map')
const mainPosition = new window.kakao.maps.LatLng(33.453502, 126.569894)
const options = {
center: mainPosition, // 지도의 중심 좌표
level: 5, // 지도의 레벨(확대, 축소 정도)
}
const mainMarker = new window.kakao.maps.Marker({
position: mainPosition,
})
const map = new window.kakao.maps.Map(container, options)
init(map)
mainMarker.setMap(map) // 메인 위치 set
setMarkers(map) // 마커 배열 set
}, [])
return <Map id="map" />
}
export default MapContainer

출처
https://apis.map.kakao.com/web/sample/basicMarker/
https://apis.map.kakao.com/web/sample/multipleMarkerControl/
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > React.js · Next.js' 카테고리의 다른 글
| [React] useMemo (0) | 2023.02.17 |
|---|---|
| [React] 카카오맵 사용하기 With. 타입스크립트 - (3) 커스텀 마커 사용하기 (0) | 2023.02.16 |
| [React] 카카오맵 사용하기 With. 타입스크립트 - (1) key 발급과 스크립트 적용하기 (0) | 2023.02.16 |
| [React] ThemeProvider 사용하기 (0) | 2023.02.15 |
| [React] 리덕스(Redux) (0) | 2023.02.14 |
Comments




