| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- JS console
- 레이아웃쪼개기
- Chart.js
- returnType
- 티스토리꾸미기
- 폰트적용하기
- 제네릭
- 2022
- 성능최적화
- 반복줄이기
- react
- CSS
- TSDoc
- 공통컴포넌트
- React Native
- 누구나 자료구조와 알고리즘
- 개발콘텐츠
- 타입좁히기
- NonNullable
- 리액트
- 타입스크립트
- const 단언문
- utilty type
- 커스텀
- click and drag
- React.js
- javascript
- vue.js
- typescript
- reactjs
- Today
- Total
몽땅뚝딱 개발자
[Next.js] 스타일링 도구 본문

스타일링 도구
1) emotion
Next.js에서 이모션을 사용하면서 @emotion/react와 @emotion/style 2가지를 알게됐다.
styled component 방식으로 사용이 가능한 @emotion/style과 태그를 직관적으로 알 수 있는 @emotion/react 2가지가 있다.
@emotion/react
1. 직관적으로 어떤 태그인지 알 수 있다.
2. 주석을 달아야한다. (주석을 사용하지 않아도 되도록 업데이트는 됐다고 함)
/** @jsxImportSource @emotion/react */
import { css, jsx } from '@emotion/react'
const divStyle = css`
background-color: hotpink;
font-size: 24px;
border-radius: 4px;
padding: 32px;
`
export default function App() {
return <div css={divStyle}>Hover to change color.</div>
}
@emotion/style
1. 스타일드 컴포넌트와 사용방식이 유사하다.
2. 직관적으로 어떤 태그인지 알 수 없다.
import styled from '@emotion/styled'
const DivStyle = styled.div`
background-color: hotpink;
font-size: 24px;
border-radius: 4px;
padding: 32px;
`
export default function App() {
return <DivStyle>Hover to change color.</DivStyle>
}
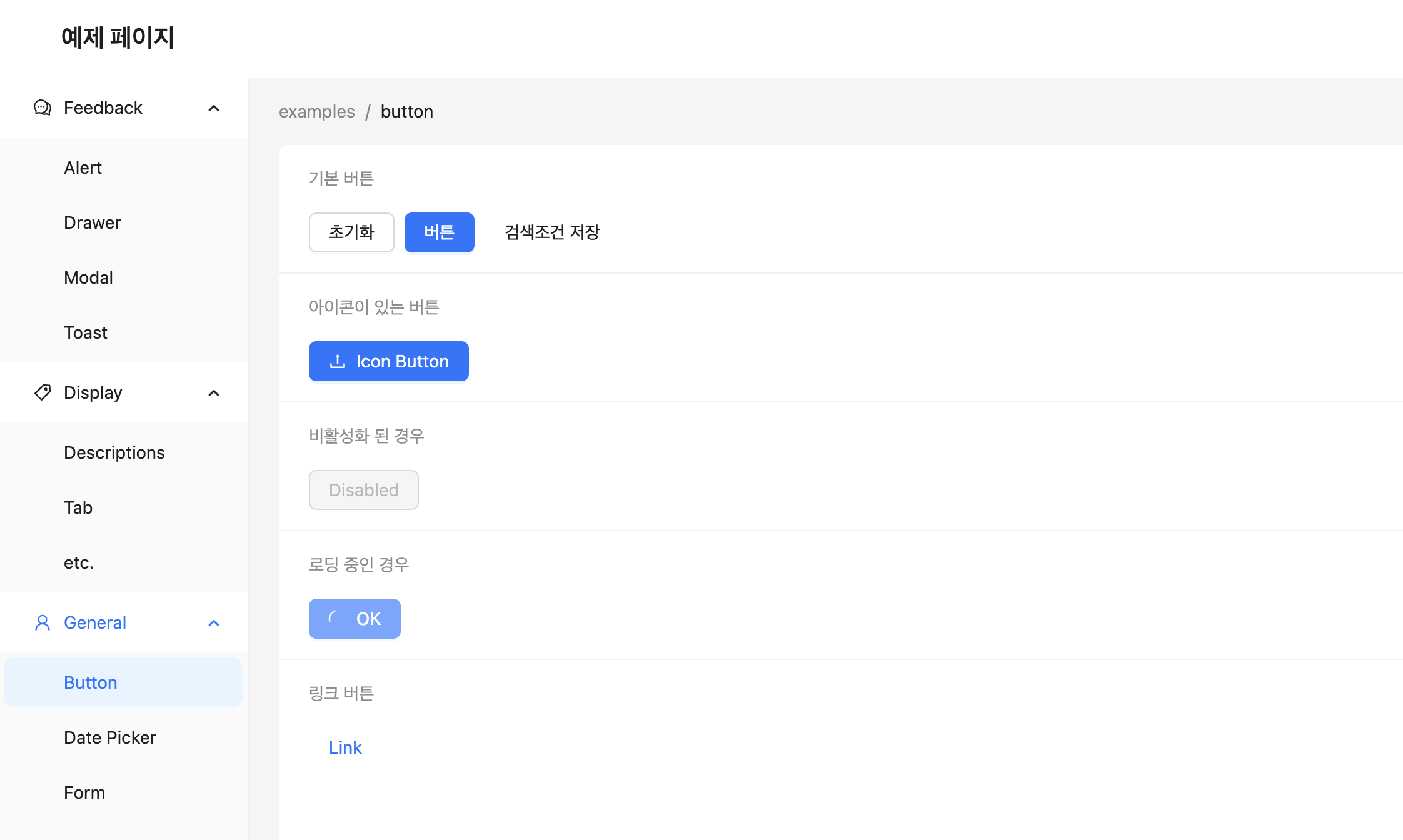
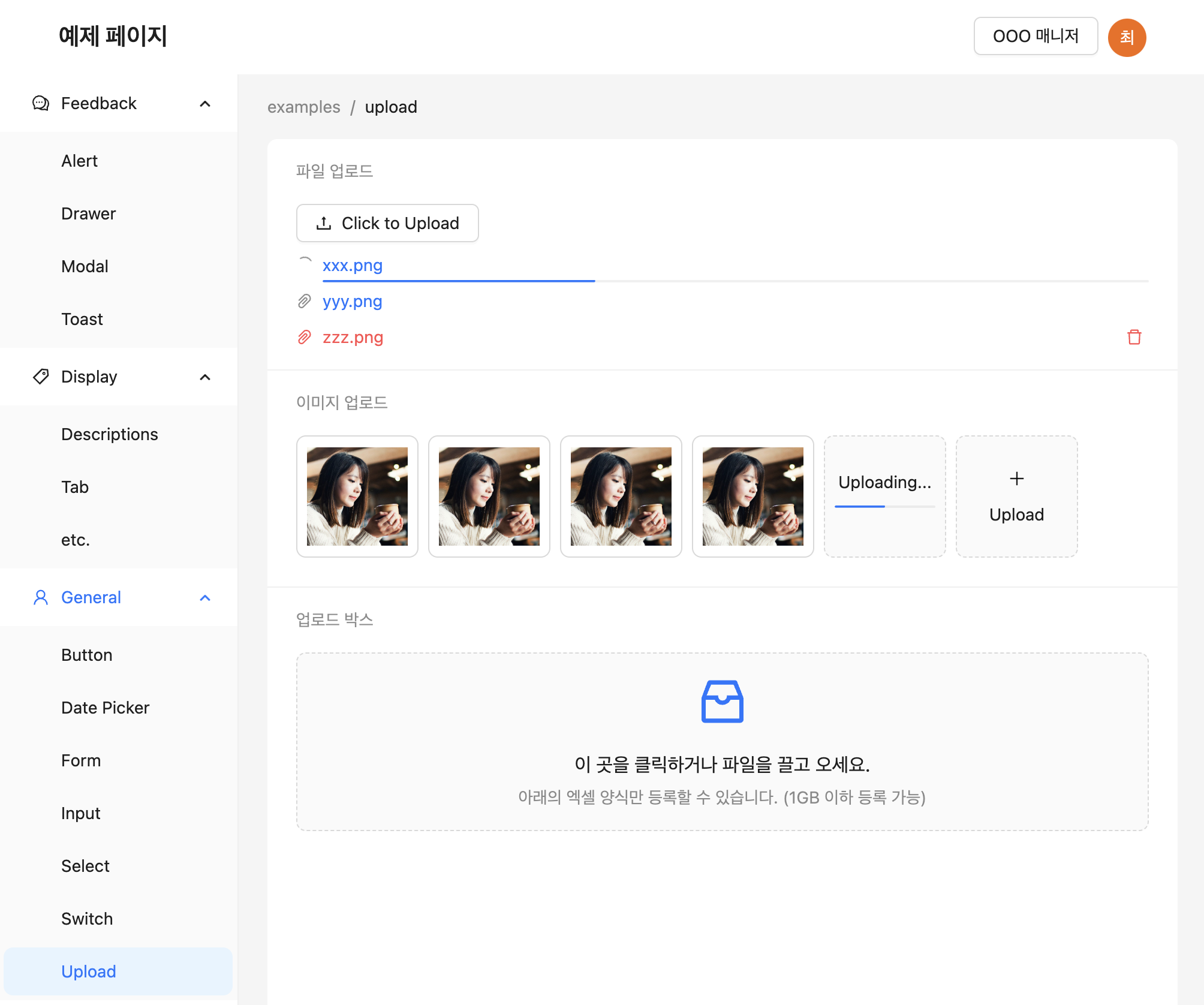
2) Ant Design
MUI같은 구구절절 작성하는 걸 싫어했는데 막상 Ant를 써보니 엄청 괜찮다!
1) 내가 지금까지 공통컴포넌트로 구현해왔던 것들을 prop 하나로 바로 사용할 수 있다는 점이 좋다.
2) 사라져있던 개발에 대한 열정이 솟아오른다. 사용하는 인터렉션이나 컬러도 인상적이고 제공하는 각종 기능들을 내가 직접 구현해보고 싶다는 생각이 들었다.
3) 내가 알고있는 컴포넌트보다 훨씬 다양한 종류가 있으며 '이런 것까지 컴포넌트로 만든다고?'라는 생각이 들 정도로 집요하고 정교하다고 느꼈다.
Next.js + Ant Design + Typescript로 예제 템플릿을 생성하면 바로 적용할 수 있다.
npx create-next-app --example with-ant-design [프로젝트 이름]
커스텀이 거의 없어야 하는 프로젝트라 커스텀을 거의 안 했는데도 예쁜 것이 가장 큰 장점 같다. 예뻐야 개발할 때도 재밌다.
심지어 레이아웃(<Layout>)이랑 각 요소들의 간격까지 컴포넌트(<Space>)로 되어있어서 정말 지독하다고 생각했다.


라벨링
리액트에서는 클래스네임을 새롭게 생성해주는데 볼 때 마다 불편하다.
그래서 내가 작성한 이름대로 class를 생성해주는 플러그인을 설치한다.
npm install --save-dev @emotion/babel-plugin
개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > React.js · Next.js' 카테고리의 다른 글
| [React] Provider, useContext (0) | 2024.08.03 |
|---|---|
| [Next.js] 스토리북 도입 (미작성) (0) | 2023.12.29 |
| [Next.js] 기본 개념 (0) | 2023.12.20 |
| React Query 개념 정리 (1) | 2023.10.19 |
| CRA 세팅 시 기본 파일 정보 (0) | 2023.10.15 |


