Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript
- Chart.js
- 제네릭
- react
- CSS
- JS console
- 레이아웃쪼개기
- reactjs
- 개발콘텐츠
- 공통컴포넌트
- React Native
- 타입좁히기
- 반복줄이기
- 성능최적화
- click and drag
- React.js
- utilty type
- returnType
- typescript
- 커스텀
- 2022
- TSDoc
- 리액트
- 타입스크립트
- vue.js
- 폰트적용하기
- const 단언문
- 누구나 자료구조와 알고리즘
- NonNullable
- 티스토리꾸미기
Archives
- Today
- Total
몽땅뚝딱 개발자
[Javascript] 배열에서 요소 삭제 시 delete와 splice()의 차이점 본문
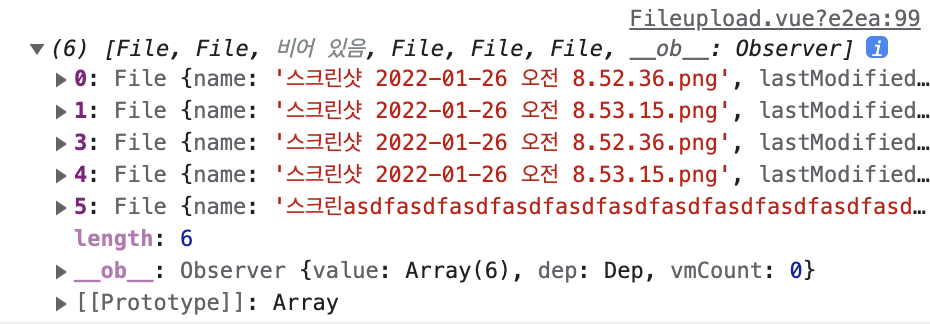
◽ delete의 경우
기존의 key(=index)가 남아있는 채로 삭제된다. 해당 요소를 삭제해도 다른 요소의 key값은 바뀌지 않는다.
delete this.fileList[idx];

◽ splice()의 경우
기존의 key(=index)가 알아서 줄어든다. 해당 요소를 삭제하면 다른 요소의 key값도 바뀐다.
this.fileList.splice(idx, 1)

개인적으로 공부한 내용을 정리하는 블로그로
잘못된 개념을 게시하지않도록 주의하고 있으나 오류가 있을 수 있습니다.
'Development > Javascript' 카테고리의 다른 글
| [Javascript] call(), apply()의 차이 (0) | 2022.02.19 |
|---|---|
| [Javascript] FormData()의 데이터 확인하기 (0) | 2022.02.06 |
| [JavaScript] 천단위 출력하기 / .toLocaleString() (0) | 2022.01.19 |
| [Javascript] navigator.userAgent() (0) | 2022.01.10 |
| [Javascript] queryCommandSupported() - ❌ (0) | 2021.12.31 |
Comments


