Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- React.js
- 공통컴포넌트
- CSS
- 타입좁히기
- 커스텀
- Chart.js
- react
- NonNullable
- 반복줄이기
- 성능최적화
- 개발콘텐츠
- JS console
- returnType
- 티스토리꾸미기
- 폰트적용하기
- click and drag
- 레이아웃쪼개기
- reactjs
- 타입스크립트
- javascript
- typescript
- vue.js
- utilty type
- 2022
- 리액트
- 제네릭
- TSDoc
- React Native
- const 단언문
- 누구나 자료구조와 알고리즘
Archives
- Today
- Total
몽땅뚝딱 개발자
[Chart.js] 양 축의 레이블을 차트 안쪽으로 넣기 본문

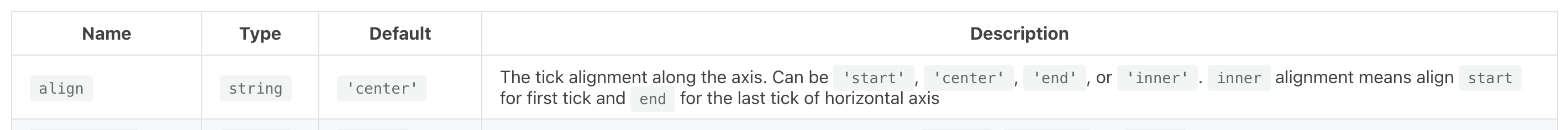
아래 옵션을 적용하면 맨 첫번째 축은 start로, 맨 끝 축은 end로 적용되어 레이블이 모두 차트내부로 들어온다.
align: 'inner',
이 옵션을 찾기 위해 chart.js github에서 사용자들이 요청하는 부분의 히스토리를 따라 가서 찾아냈다.
하지만... 글로 남기려고 적다보니 혹시 몰라 공식문서를 다시 확인하니 추가되어 있었다 ^_^ (3.9.1 버전기준)

The tick alignment along the axis. Can be 'start', 'center', 'end', or 'inner'. inner alignment means align start for first tick and end for the last tick of horizontal axis
좋은 경험이었다..
'Development > Chart.js' 카테고리의 다른 글
| [Chart.js] 차트의 datalabels에 아이콘 넣기 (1) | 2023.11.25 |
|---|---|
| [Chart.js] 차트 사이즈에 맞춰 폰트사이즈 변경하기 (0) | 2023.01.31 |
| Chart.js - chartjs-plugin-datalabels (0) | 2022.08.20 |
| Chart.js - 비율이 아닌 부모의 크기에 맞춰 크기 조정하기 (0) | 2022.07.09 |
| Chart.js - 그래프와 범례 간 간격 조정 (0) | 2022.07.09 |
Comments




