Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 공통컴포넌트
- 레이아웃쪼개기
- React Native
- 반복줄이기
- 타입좁히기
- returnType
- vue.js
- 리액트
- click and drag
- const 단언문
- 커스텀
- 티스토리꾸미기
- typescript
- javascript
- React.js
- 타입스크립트
- 성능최적화
- 개발콘텐츠
- Chart.js
- JS console
- utilty type
- NonNullable
- 2022
- CSS
- reactjs
- 누구나 자료구조와 알고리즘
- react
- 제네릭
- TSDoc
- 폰트적용하기
Archives
- Today
- Total
몽땅뚝딱 개발자
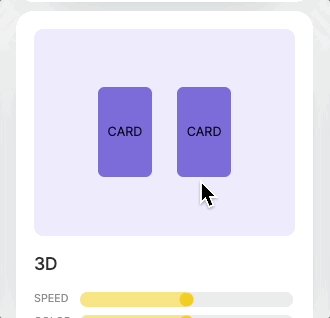
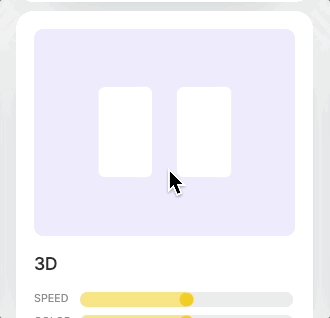
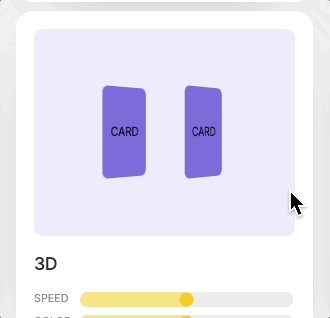
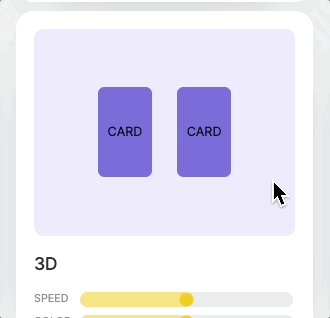
[CSS] 3D 본문
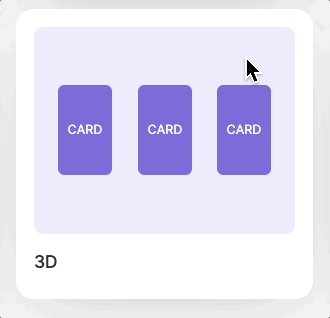
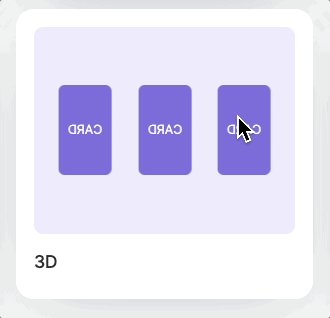
◽️ 카드 만들기
.contents-place {
.card {
// ...
transition: 1s;
transform: rotateY(0deg); // 미리 준비시켜야 성능에 좋다.
transform-origin: left; // 변경이 일어나는 위치를 바꿀 수 있다.
}
&:hover {
.card {
transform: rotateY(180deg);
}
}
}

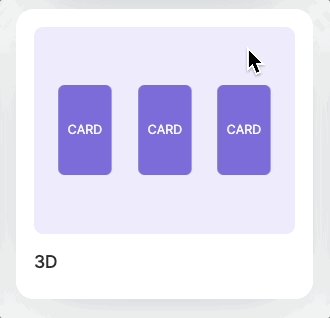
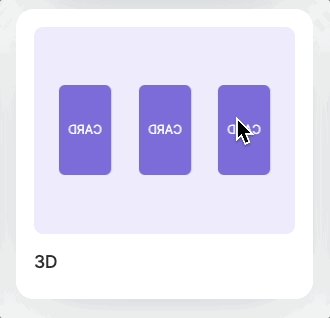
◽️ 카드 만들기2
.contents-place {
display: flex;
align-items: center;
justify-content: center;
perspective: 500px;
.card {
position: relative;
width: 60px;
height: 100px;
transform: rotateY(0deg);
transition: 1s;
transform-style: preserve-3d;
}
.card-side {
display: flex;
align-items: center;
justify-content: center;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
backface-visibility: hidden;
&-front {
z-index: 1;
background-color: #7a72dd;
}
&-back {
transform: rotateY(180deg);
background-color: #fff;
}
}
&:hover {
.card {
transform: rotateY(180deg);
}
}
}backface-visibility: hidden;
-webkit-backface-visibility: hidden; // 나중에 작성해준다.

출처
인터랙티브 웹 개발 제대로 시작하기 - 인프런 | 강의
크리에이티브 넘치는 인터랙티브 웹페이지를 개발할 수 있는 기본기를 다질 수 있는 수업입니다., - 강의 소개 | 인프런
www.inflearn.com
'Development > HTML · CSS' 카테고리의 다른 글
| [CSS] display 속성값이 inline 또는 inline-block 일때 여백 없애기 (0) | 2023.04.18 |
|---|---|
| [CSS] 토스트를 만드는 5가지 방법 (0) | 2023.04.18 |
| [CSS] animation과 keyframe (0) | 2023.03.27 |
| [CSS] Transition (0) | 2023.03.27 |
| [CSS] Transform (0) | 2023.03.27 |
Comments


