Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- typescript
- 누구나 자료구조와 알고리즘
- TSDoc
- 공통컴포넌트
- click and drag
- 레이아웃쪼개기
- JS console
- 폰트적용하기
- returnType
- 2022
- 개발콘텐츠
- reactjs
- vue.js
- 반복줄이기
- 커스텀
- NonNullable
- javascript
- const 단언문
- utilty type
- 제네릭
- React Native
- 리액트
- 성능최적화
- React.js
- 타입좁히기
- CSS
- Chart.js
- 티스토리꾸미기
- react
- 타입스크립트
Archives
- Today
- Total
몽땅뚝딱 개발자
성능 최적화하기 - (13) Layout Shift 본문
◽ Layout Shift
의도하지않은 클릭이 발생하는 등 사용성이 떨어진다.
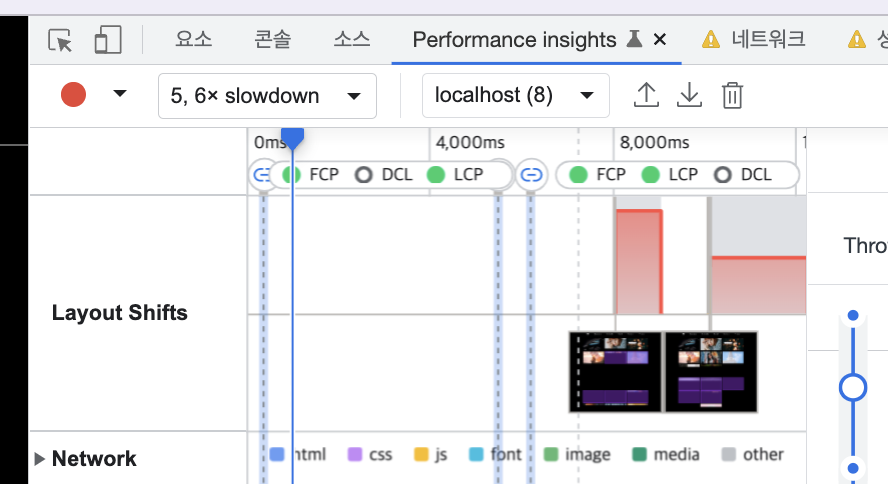
◽ Layout Shift 확인하기


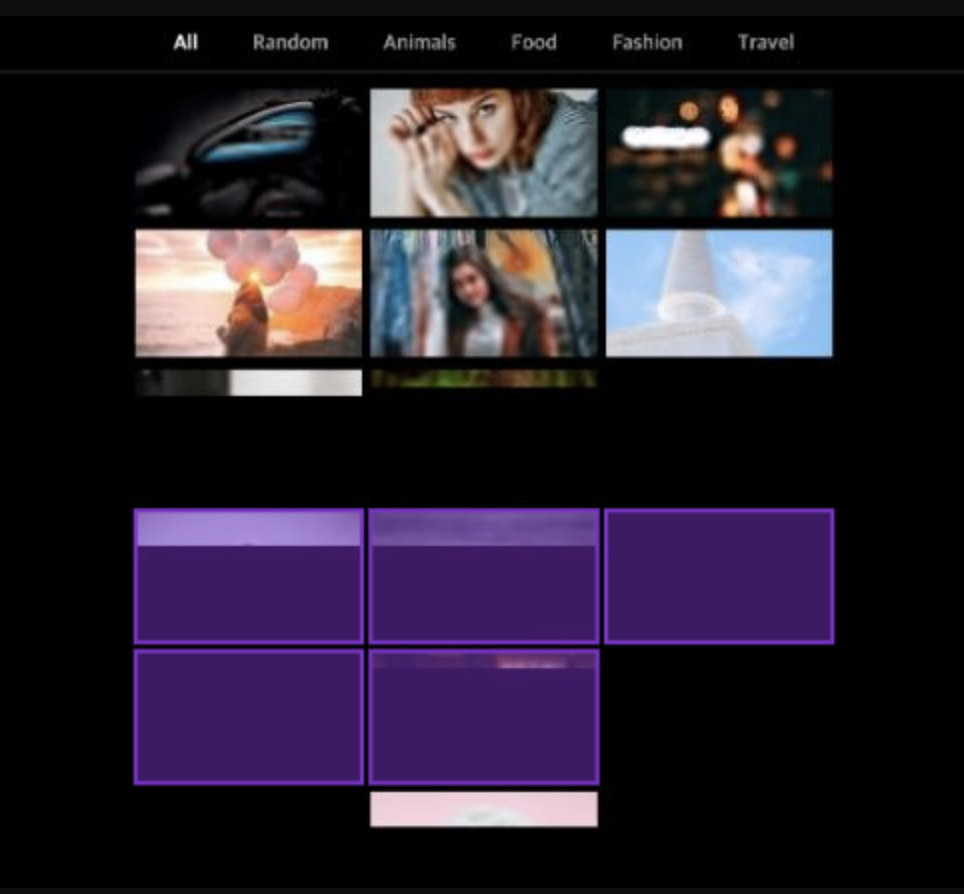
◽ Layout Shift의 원인
- 사이즈가 정해져 있지 않은 이미지가 로딩되는 경우
- 사이즈가 정해져 있지 않은 광고가 있는 경우
- 동적으로 콘텐츠를 삽입하는 경우
- Web font (FOIT, FOUT): 폰트가 추가로 적용되는 경우
◽ 사이즈가 정해져있지 않은 이미지가 로딩되는 경우
사이즈가 지정되어있는 경우(예를 들어 비율이 16:9로 정해진 경우)
padding-bottom을 주고 미리 영역을 확보한다.
const ImageWrap = styled.div`
width: 100%;
padding-bottom: 56.25%;
position: relative;
`;
const Image = styled.img`
cursor: pointer;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
`;
'Development > 성능최적화' 카테고리의 다른 글
| 성능 최적화하기 - (16) memoization 적용 (0) | 2022.06.21 |
|---|---|
| 성능 최적화하기 - (14) 이미지 Preload (0) | 2022.06.14 |
| 성능 최적화하기 - (12) 불필요한 css 제거하기 (0) | 2022.06.09 |
| 성능 최적화하기 - (11) 캐시 최적화 (0) | 2022.06.08 |
| 성능 최적화하기 - (10) 폰트 Preload (0) | 2022.06.07 |
Comments



