| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- TSDoc
- click and drag
- react
- 커스텀
- typescript
- vue.js
- 성능최적화
- reactjs
- 폰트적용하기
- utilty type
- 2022
- 제네릭
- NonNullable
- 레이아웃쪼개기
- CSS
- 리액트
- React Native
- 반복줄이기
- JS console
- React.js
- 타입스크립트
- 타입좁히기
- 누구나 자료구조와 알고리즘
- 공통컴포넌트
- 티스토리꾸미기
- returnType
- javascript
- const 단언문
- 개발콘텐츠
- Chart.js
- Today
- Total
몽땅뚝딱 개발자
성능 최적화하기 - (1) 개발자 도구의 활용 본문
◽ 성능 최적화란?
로딩 속도와 렌더링 속도를 높이는 것
[로딩성능 최적화]
1. 이미지사이즈 최적화
2. code split
3. 텍스트 압축: 다양한 html, js 등을 다운받을 때 서버에서 압축해서 다운받으면 조금 더 빠르게 로드될 수 있다.
4. 컴포넌트 Lazy Loading (Code Splitting)
5. 컴포넌트 Preloading
6. 이미지 Preloading
[렌더링 성능 최적화]
1. Bottleneck(=병목현상) 코드 최적화: 특정 js 때문에 느려지는 병목현상을 찾아내고 해결하는 방법을 배움
2. 애니메이션 최적화 (Reflow, Repaint)
이미지 지연(lazy) 로딩
Layouy Shift 피하기
useSelect 렌더링 문제 해결
Redux Reselect를 통한 렌더링 최적화
병목 함수에 memoization 기법 적용
병목 함수 로직 개선하기
◽ 크롬 개발자 도구의 3가지 활용
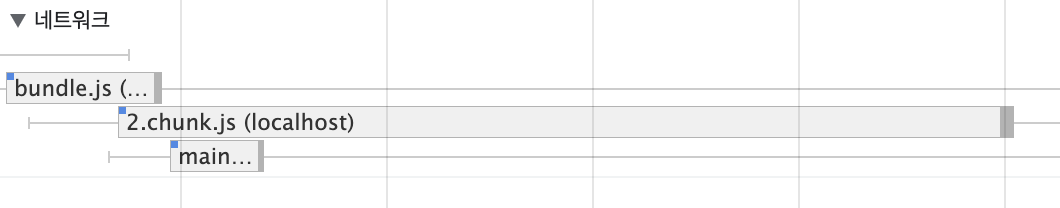
1. 네트워크 탭
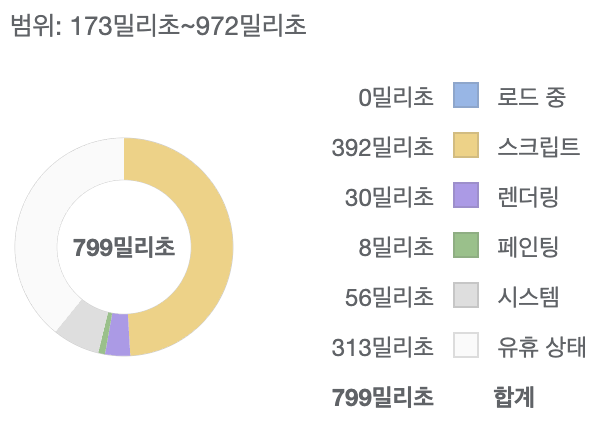
2. 퍼포먼스 탭
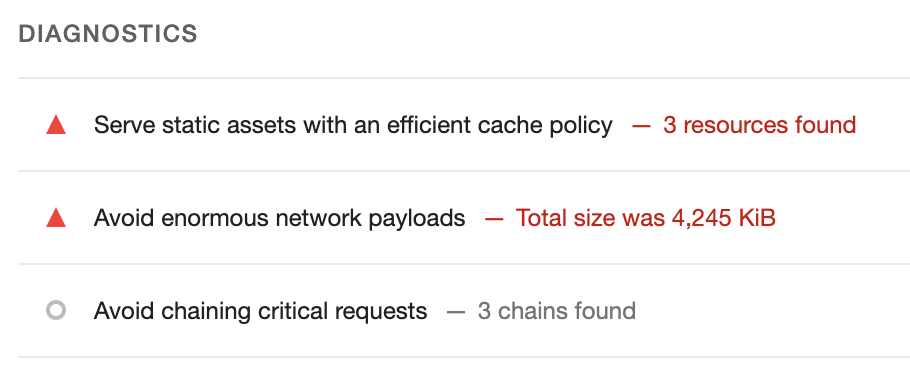
3. Audit(=Light house): 여러가지 기준으로 점수를매기고 가이드라인을 제공한다.
OPPORTUNITIES는 리소스의 관점(=로딩)이고, DIAGNOSTICS는 내부 소스 관점(=렌더링)에서 제안한다.
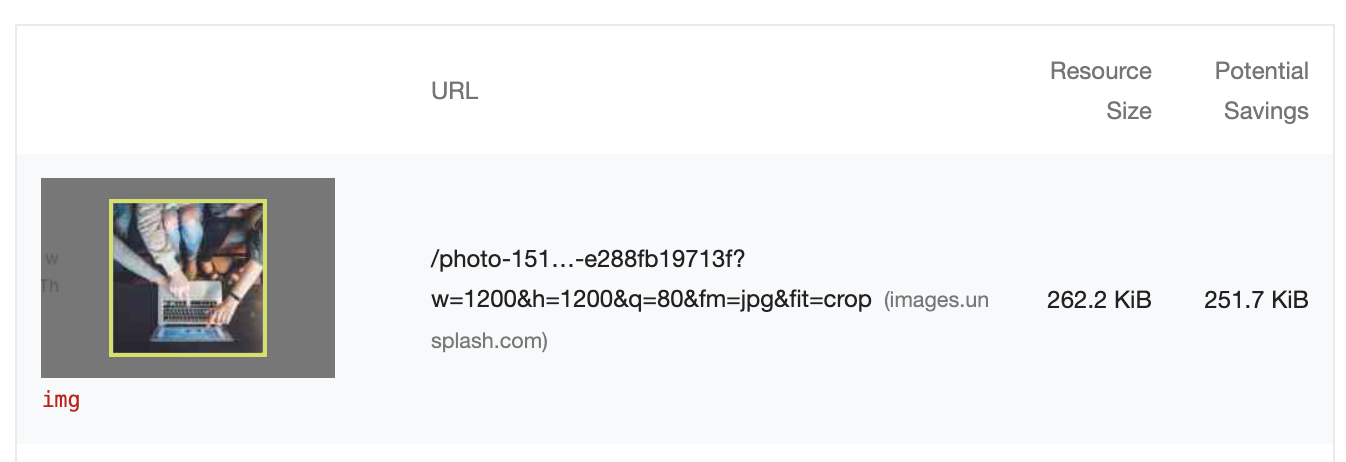
◽ Audit(=Light house) 사용하기

빨간색: 문제되는 것
회색: 문제 되는건 아님

Resource Size: 현재 이미지 사이즈
Potential Savings: 줄일 수 있는 용량
이미지는 엘리먼트 너비기준으로 2배 정도 사용하는 것이 좋다.
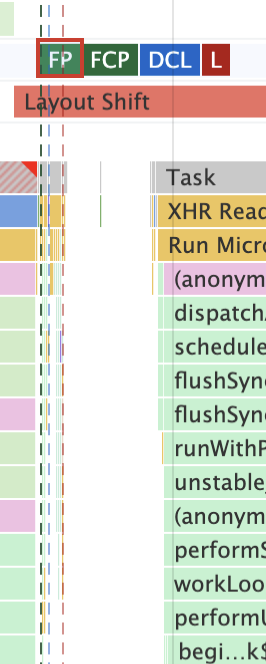
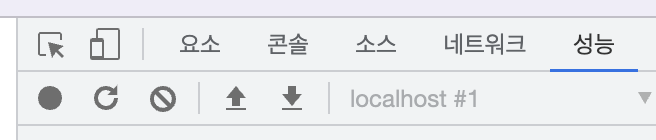
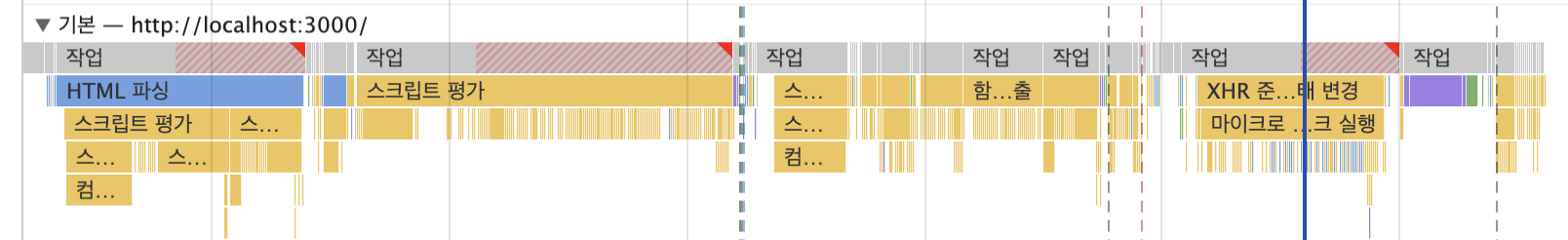
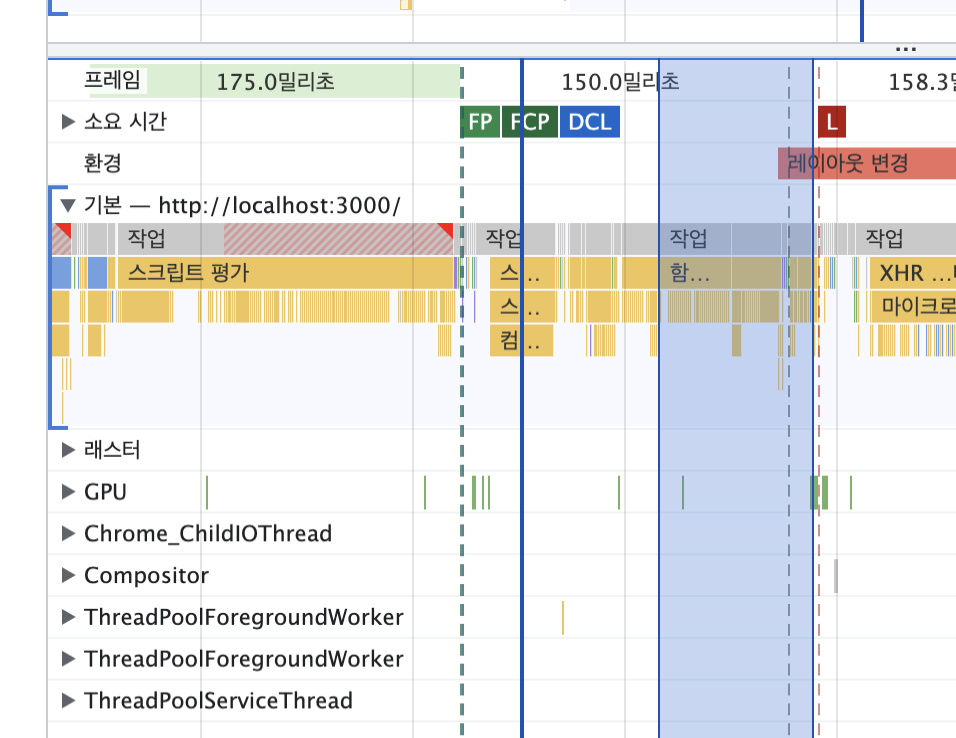
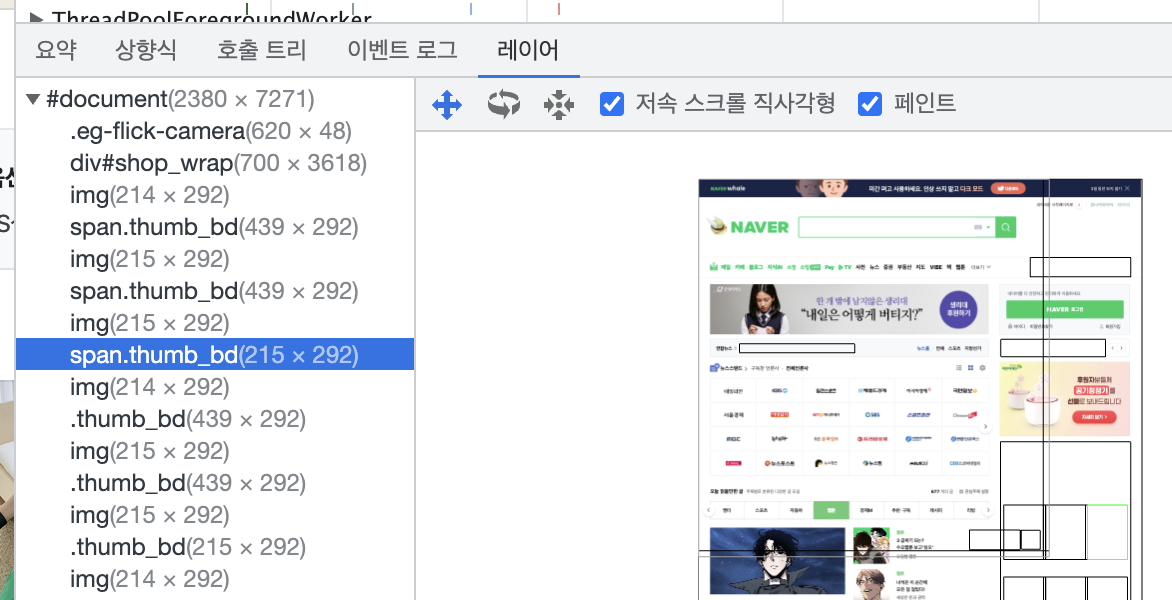
◽ 퍼포먼스 탭
이 줄부터 화면이 그려진다.
화면이 그려지는 ..


녹화하면서 퍼포먼스 측정
새로고침하면서 퍼포먼스 측정
멈춤
파일로 저장하기
파일 불러오기

쓰레기통: 가비지 컬렉터의 역할

옅은 회색 - 통신 중
진한 회색 - 다운로드
그 뒤 - 후처리




출처
프론트엔드 개발자를 위한, 실전 웹 성능 최적화(feat. React) - Part. 1 - 인프런 | 강의
리액트로 만들어진 웹 서비스의 성능을 측정하고 더욱 빠르고 효율적으로 최적화 하는 방법을 배웁니다., - 강의 소개 | 인프런...
www.inflearn.com
'Development > 성능최적화' 카테고리의 다른 글
| 성능 최적화하기 - (6) 코드 스플리팅(Code Spliting) (0) | 2022.05.27 |
|---|---|
| 성능 최적화하기 - (5) 프리로딩(Preloading) (0) | 2022.05.27 |
| 성능 최적화하기 - (4) Component Lazy Loading (0) | 2022.05.27 |
| 성능 최적화하기 - (3) 애니메이션 최적화 (0) | 2022.05.27 |
| 성능 최적화하기 - (2) 이미지 최적화 (0) | 2022.05.27 |



