Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- TSDoc
- react
- Chart.js
- 레이아웃쪼개기
- CSS
- NonNullable
- 폰트적용하기
- javascript
- 반복줄이기
- 2022
- vue.js
- 제네릭
- 누구나 자료구조와 알고리즘
- typescript
- 티스토리꾸미기
- reactjs
- 성능최적화
- 리액트
- 공통컴포넌트
- React.js
- JS console
- const 단언문
- 개발콘텐츠
- React Native
- 타입스크립트
- 타입좁히기
- returnType
- 커스텀
- utilty type
- click and drag
Archives
- Today
- Total
몽땅뚝딱 개발자
[리액트 클론코딩] 4. API 호출 및 데이터 연동하기 본문
너무 오랜만에 올리는 클론코딩 근황...

Vue는 정해진 hook이 있었고 강의나 실제 사용하는 곳에서도 비슷비슷한 느낌의 구조라 금방 적용할 수 있었다.
하지만 리액트는 라이프사이클을 보고... hook을 봐도 무슨 말인지 모르겠다.
(Vue를 처음 공부할 때랑 똑같은 느낌.. 나중엔 나아지겠지만..!)
그래서 주변에 리액트를 사용하는 개발자들에게 물어보고 구글링도 많이 해봤는데 모두 구조를 다르게 사용하고 있었다.
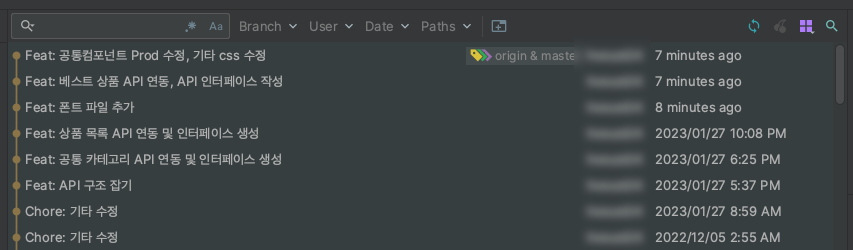
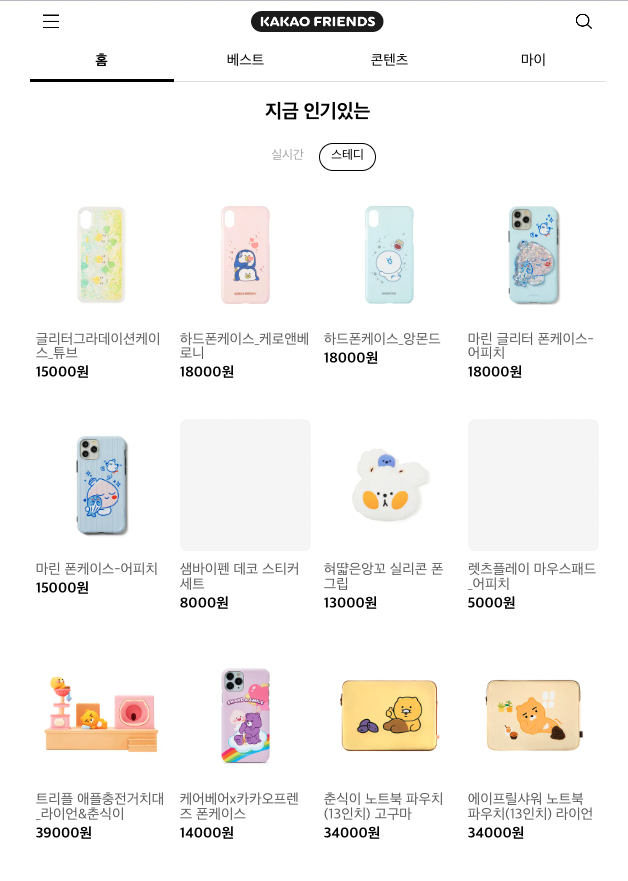
고민하다가 여러가지 정보들 + Vue에서 사용하는 구조를 다 혼합해서 구조를 정리하고 페이지에 데이터 연동까지 완료했다.
1. 설정
해당 글을 참고하였다.
이 글과 동일하게 AxiosInstance를 생성하고 api를 작성했다!
[Axios][업무][베트남🇻🇳] - Axios instance 생성하고 api 요청 함수 작성하는 방법
import axios, { AxiosInstance } from 'axios'
export const request: AxiosInstance = axios.create({
baseURL: 'http://localhost:8081',
})
2. 이렇게 호출하였다.
해당 글을 참고하였음...!
📄 호출부
useEffect(() => {
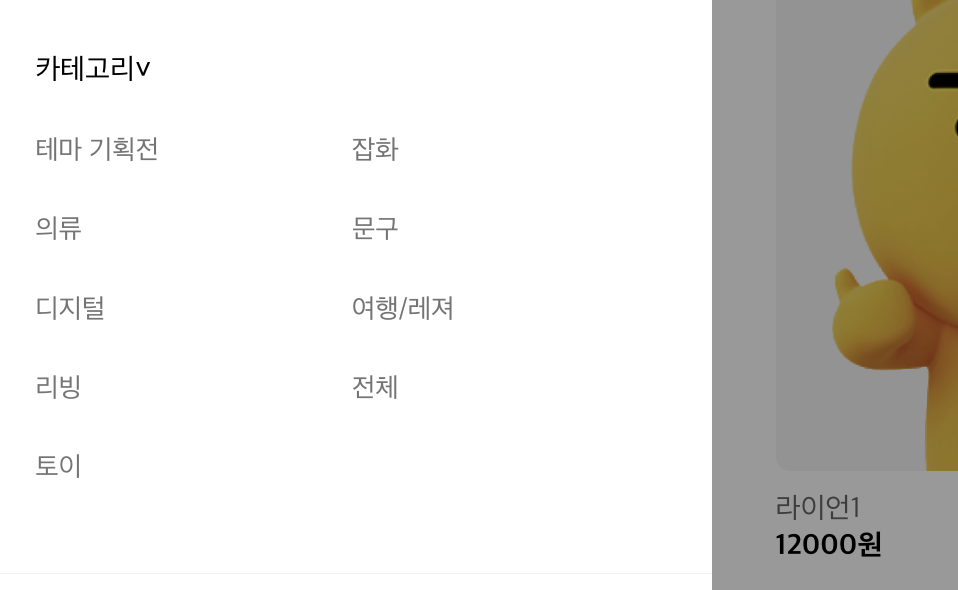
const callGetCategory = async () => {
const { data } = await getCategory()
let arr: Category[] = []
let item: Category
data.forEach((obj: Category) => {
if (!obj.cate_up_seq) {
item = {
cate_nm: obj.cate_nm,
cate_seq: obj.cate_seq,
cate_up_seq: obj.cate_up_seq,
}
arr.push(item)
}
})
setCategoryList(arr)
}
callGetCategory()
}, [])


집에 돌아가는 길에 문득 '리액트를 리액트답게 사용해야하는 것이 아니었나'하는 생각이 들었다...ㅠ
이왕에 리액트를 사용할거면 분명 더 효율적인 방법이, 리액트의 강점을 살리는 방법이 있을텐데 덜 찾아본게 아닐까 하는 생각...🥺
일단 구조는 이렇게 가져가겠지만 더 공부하면서 좋은 방법을 찾게되면 한꺼번에 바꿀 생각이다.
홧팅..!
'STUDY > 2022' 카테고리의 다른 글
| [리액트 클론코딩] 3. 프로젝트 세팅하기(3) - 앞으로 해야할 것들 (0) | 2022.10.09 |
|---|---|
| [리액트 클론코딩] 2. 프로젝트 세팅하기(2) - ESLint, Prettier (0) | 2022.10.08 |
| [리액트 클론코딩] 1. 프로젝트 세팅하기(1) - 리액트 (0) | 2022.10.08 |
Comments


