Development/React.js · Next.js
[React] 기본개념
레오나르도 다빈츠
2022. 5. 22. 22:22
◽ 단방향 데이터 흐름
React는 Vue과 동일하게 데이터가 위에서 아래로 단방향으로 흐른다.
단방향으로 흘러야 통제가 쉬우며 값에 오류가 있을 때 그 값의 변경을 책임지는 컴포넌트를 빨리 찾아낼 수 있다.
이는 양방향으로 관리되는 데이터보다
◽ React의 컴포넌트
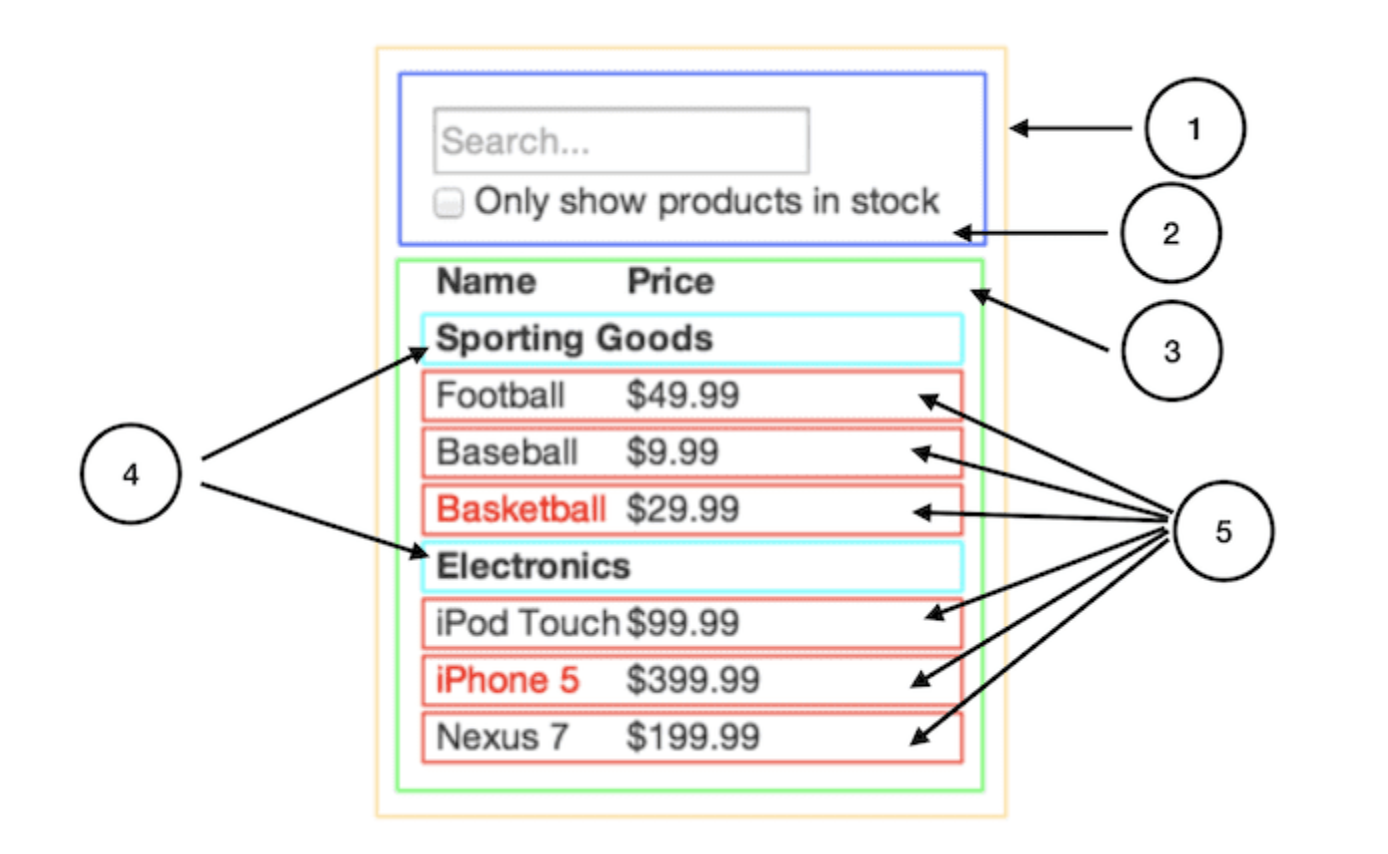
React에서 추구하는 컴포넌트는 단일 책임 원칙이다. 이는 하나의 컴포넌트는 한 가지 일을 하는게 이상적이라는 원칙으로, 하나의 컴포넌트가 커지게 된다면 이는 보다 작은 하위 컴포넌트로 분리되어야 한다.
각 컴포넌트가 데이터 모델의 한 조각을 나타내도록 분리하는 것을 추구한다.

◽ 엘리먼트(element)
- 리액트에서의 엘리먼트는 리액트 앱을 구성하는 최소 단위이다.
- 리액트 엘리먼트는 일반 자바스크립트 객체값을 가진다.
const reactElement = React.createElement("h1", null, "Hello, World!")
console.log(reactElement)
const docElement = document.createElement("p")
docElement.textContent = "hello, world!"
console.log(docElement)
◽ state vs props
state는 함수 안에서 함수 내에 선언된 변수처럼 함수내에서 관리된다.
props는 함수의 매개변수처럼 전달되어 사용된다.
출처
컴포넌트 State – React
A JavaScript library for building user interfaces
ko.reactjs.org