🔖 타입스크립트 프로그래밍
∕ 읽는 중

1. tsconfig 옵션들



2. 똑똑한 타입스크립트
enum Language {
English = 100,
Spanish = 200+300,
Korean // 501 이상으로 알아서 추론
}
3. 쓰는 방법의 차이
// 모두 readonly string[]
type A = readonly string[]
type B = ReadonlyArray<string>
type C = Readonly<string[]>
// 모두 readonly [number, string]
type D = readonly [number, string]
type E = readonly<[number, string]>
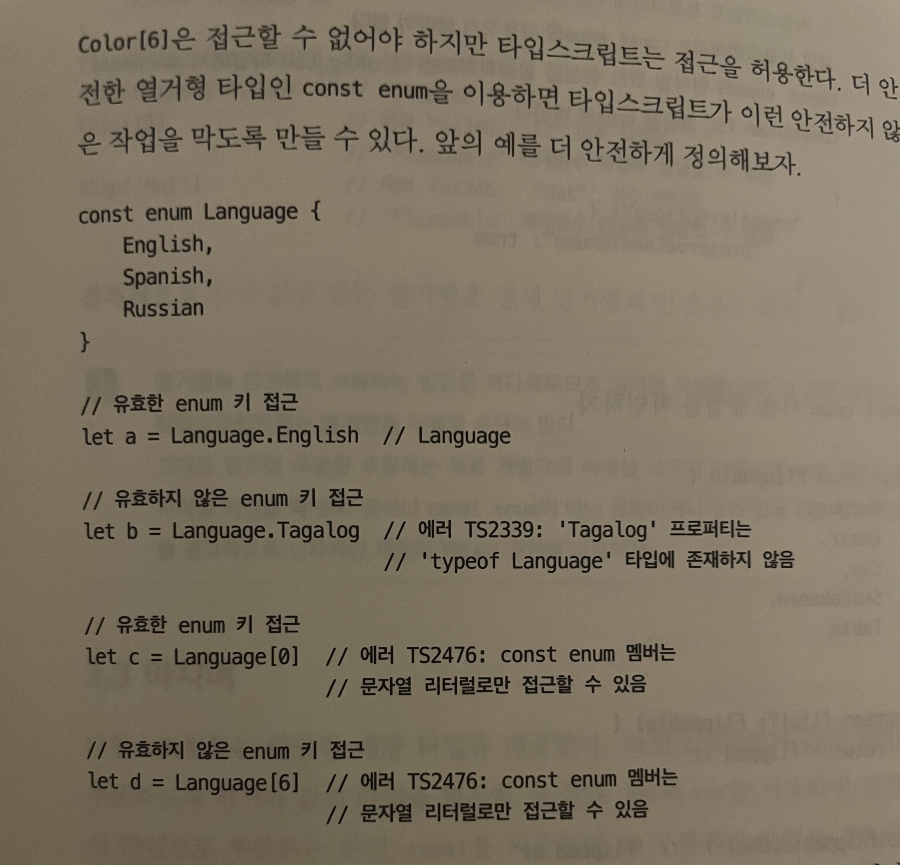
4. 열거형을 더 안전한 타입으로 만들려면 const를 붙이자

5. 함수를 선언하는 방법 5가지
// 이름을 붙인 함수
function greet(name: string) {
return 'hello' + name
}
// 함수 표현식
const greet (name: string) {
return 'hello' + name
}
// 화살표 함수 표현식
const greet = (name: string) => {
return 'hello' + name
}
// 단축형 화살표 함수 표현식
const greet = (name: string) => 'hello' + name
// 함수 생성자
const greet5 = new Function('name', 'return "hello" + name')
6. 함수는 최대 한개의 나머지 매개변수(rest parameter, ...로 표현)를 가질 수 있으며 가장 마지막에 위치해야 한다.
7. 제너레이터 함수
function* createNumber(): IterableIterator<number> {
let n = 0
while (1) {
yield n++
}
}
let numbers = createNumbers()
numbers.next() // {value: 0, done: false}
numbers.next() // {value: 1, done: false}
numbers.next() // {value: 2, done: false}function* sumGenerator() {
console.log('시작!')
console.log(a = yield)
console.log(b = yield)
yield a + b;
}
const sum = sumGenerator()
sum.next() // 시작!
sum.next(2) // 2, { value: undefined, done: false }
sum.next(3) // 3, { value: 5, done: false }
8. 함수를 표현하는 또 다른 방법
a, b라는 매개변수명은 문서화 용도일 뿐 함수의 타입과 할당 동작에는 아무런 영향을 끼치지 않는다.
Function
(a: number, b: number) => numbertype Log = (message: string, userId?: string) => void
let log: Log = (
message,
userId = 'Not signed in'
) => {
let time = new Date().toISOString()
console.log(time, message, userId)
}
9. 다형성 고려하기
[TypeScript] 다형성을 고려하여 함수 타입 정하기
다음 함수의 타입을 정해보자. function filter(array, f) { let result = [] for(let i=0; i boolean): number[] (array: string[], f: (item: string) => boolean): string[] (object: string[], f: (item: Object) => boolean): object[] } 이 때 제네릭(
be-a-weapon.tistory.com
10. call, bind, apply
[JavaScript] call, bind, apply의 차이
함수를 괄호 ()로 호출하는 방법도 있지만 자바스크립트에서는 두 가지 방법(call, apply)을 추가로 제공한다. ◽️ call 함수 안에서 값을 this로 한정(여기서는 null)하며 두번째 인수를 펼쳐 전달하
be-a-weapon.tistory.com
11.