Development/성능최적화
성능 최적화하기 - (6) 코드 스플리팅(Code Spliting)
레오나르도 다빈츠
2022. 5. 27. 11:11
◽ 코드 스플리팅
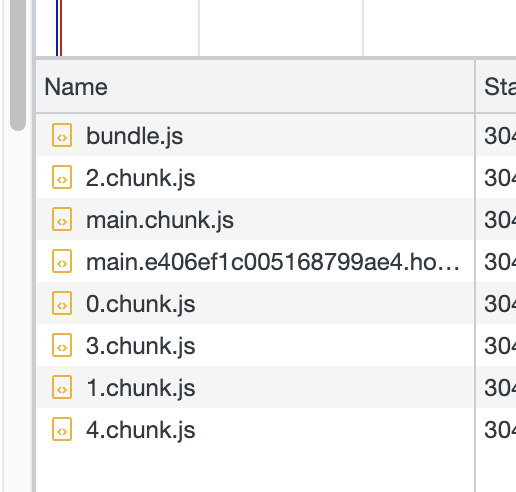
덩치가 큰 번들파일을 쪼개서 작은 단위로 만드는 것으로, 페이지 단위 또는 모듈별로 chunk 파일을 쪼개어 로딩속도를 높인다.
불필요한 코드 또는 중복되는 코드 없이 적절한 코드가 적절한 타이밍에 로드 될 수 있도록 한다.
코드 스플리팅은 어떻게 모듈을 그루핑 할 것인지, 어떤 타이밍을 만들지 정해야한다.
◽ 코드 스플리팅하기
웹팩에 코드스플리팅을 위한 설정을 해주어야 한다.
[수정 전]
import React from 'react'
import { Switch, Route } from 'react-router-dom'
import './App.css'
import ListPage from './pages/ListPage/index'
import ViewPage from './pages/ViewPage/index'
function App() {
return (
<div className="App">
<Switch>
<Route path="/" component={ListPage} exact />
<Route path="/view/:id" component={ViewPage} exact />
</Switch>
</div>
)
}
export default App
[수정 후]
import React, { Suspense, lazy } from 'react'
import { Switch, Route } from 'react-router-dom'
import './App.css'
const ListPage = lazy(() => import('./pages/ListPage/index'))
const ViewPage = lazy(() => import('./pages/ViewPage/index'))
function App() {
return (
<div className="App">
<Suspense fallback={<div>로딩 중...</div>}>
<Switch>
<Route path="/" component={ListPage} exact />
<Route path="/view/:id" component={ViewPage} exact />
</Switch>
</Suspense>
</div>
)
}
export default App

+) Vue.js
{
name: 'main',
path: '/',
component: () => import(/* webpackChunkName: "main" */ '../views/main')
}
출처
프론트엔드 개발자를 위한, 실전 웹 성능 최적화(feat. React) - Part. 1 - 인프런 | 강의
리액트로 만들어진 웹 서비스의 성능을 측정하고 더욱 빠르고 효율적으로 최적화 하는 방법을 배웁니다., - 강의 소개 | 인프런...
www.inflearn.com