Development/성능최적화
성능 최적화하기 - (13) Layout Shift
레오나르도 다빈츠
2022. 6. 13. 08:50
◽ Layout Shift
의도하지않은 클릭이 발생하는 등 사용성이 떨어진다.
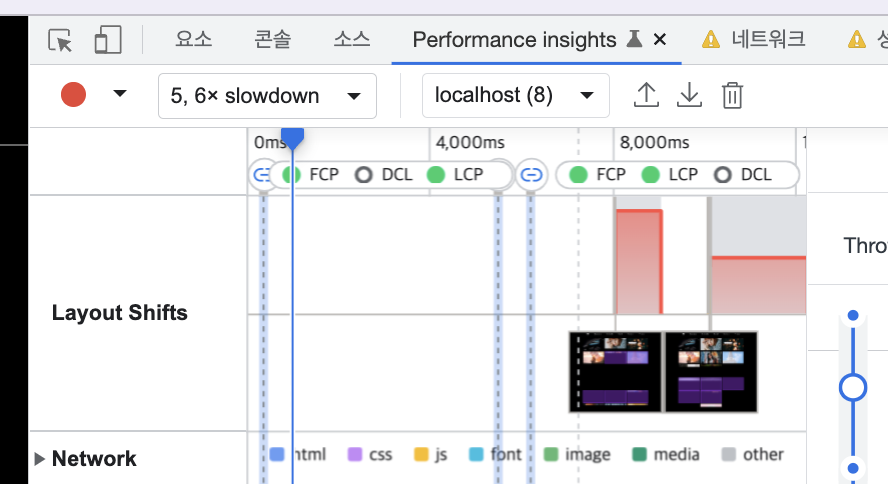
◽ Layout Shift 확인하기


◽ Layout Shift의 원인
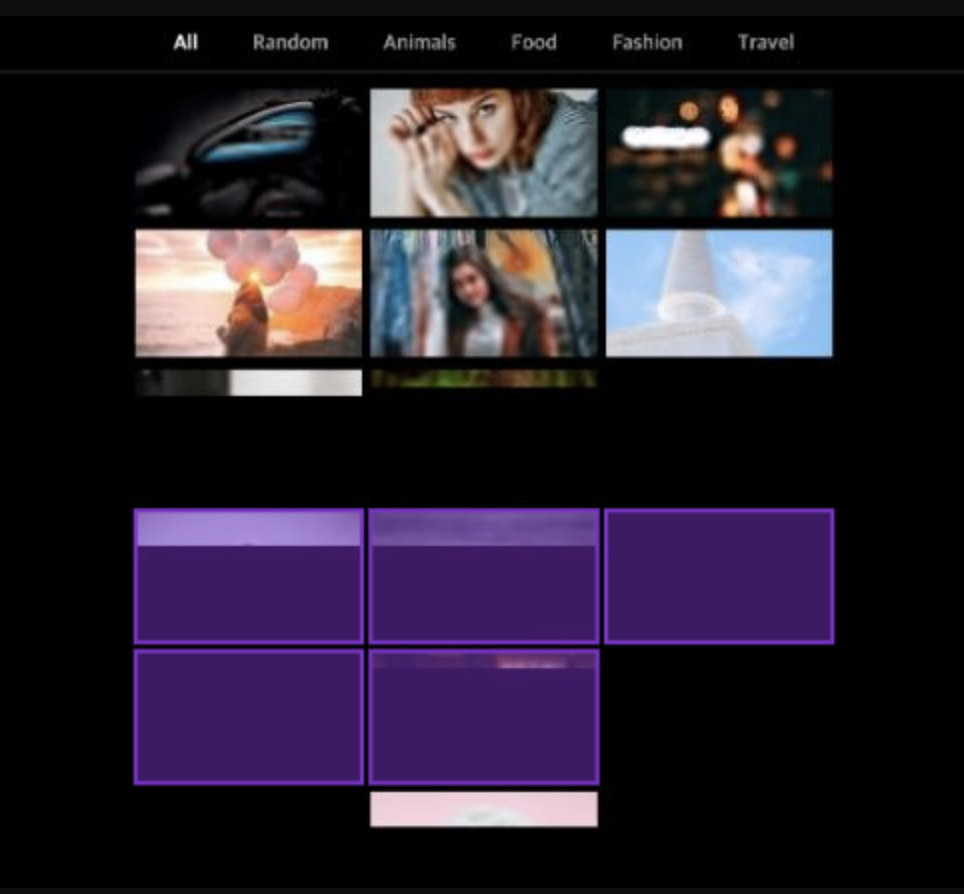
- 사이즈가 정해져 있지 않은 이미지가 로딩되는 경우
- 사이즈가 정해져 있지 않은 광고가 있는 경우
- 동적으로 콘텐츠를 삽입하는 경우
- Web font (FOIT, FOUT): 폰트가 추가로 적용되는 경우
◽ 사이즈가 정해져있지 않은 이미지가 로딩되는 경우
사이즈가 지정되어있는 경우(예를 들어 비율이 16:9로 정해진 경우)
padding-bottom을 주고 미리 영역을 확보한다.
const ImageWrap = styled.div`
width: 100%;
padding-bottom: 56.25%;
position: relative;
`;
const Image = styled.img`
cursor: pointer;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
`;